VRアプリをWeb VRで作成する予定なので、まずはWeb VRを作成可能なベース作りから始めていこうと思います
WebXR Exportを用いてセッティング
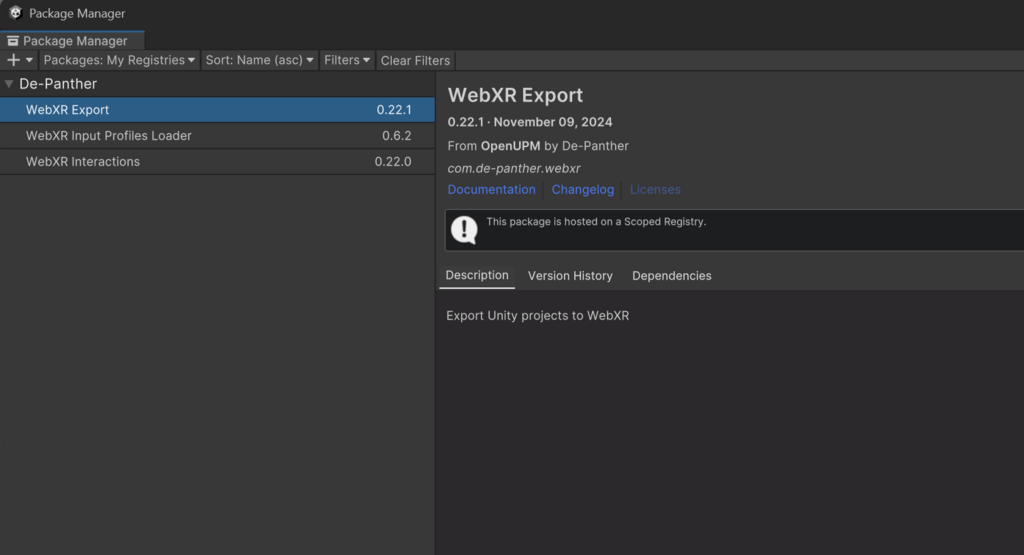
こちらで公開されているアセットを使用します
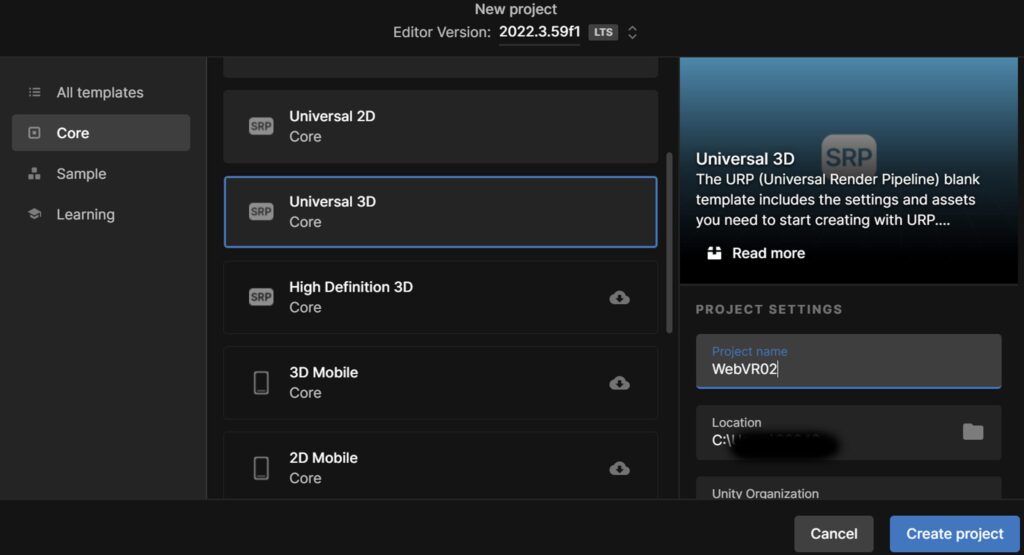
今回は2022.3.59f1で作成しようと思います

URP環境で新規プロジェクトを作成します

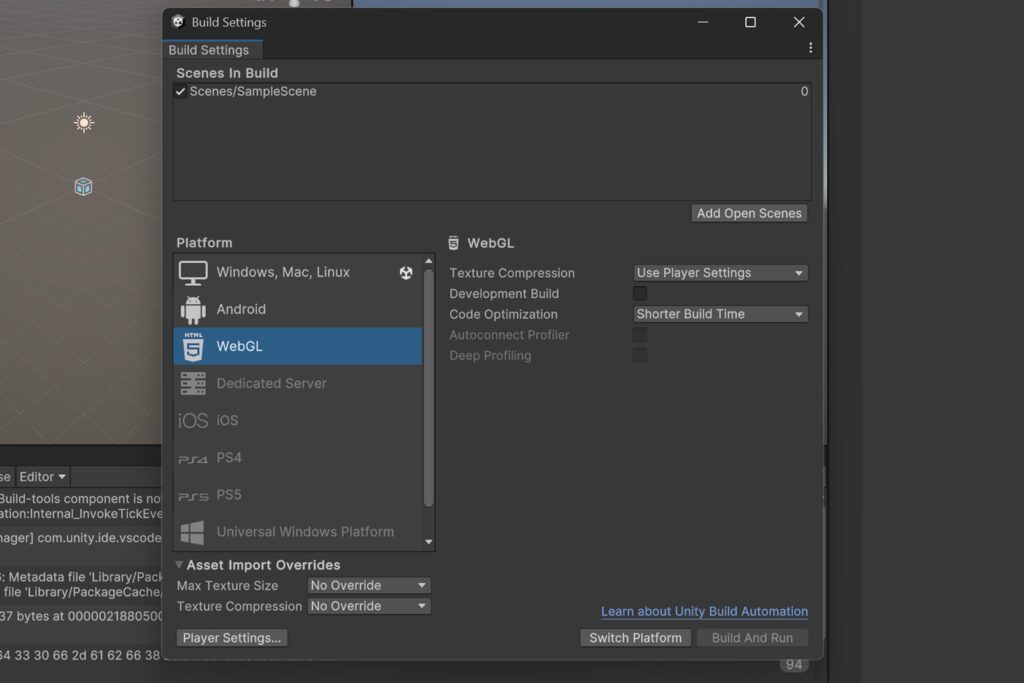
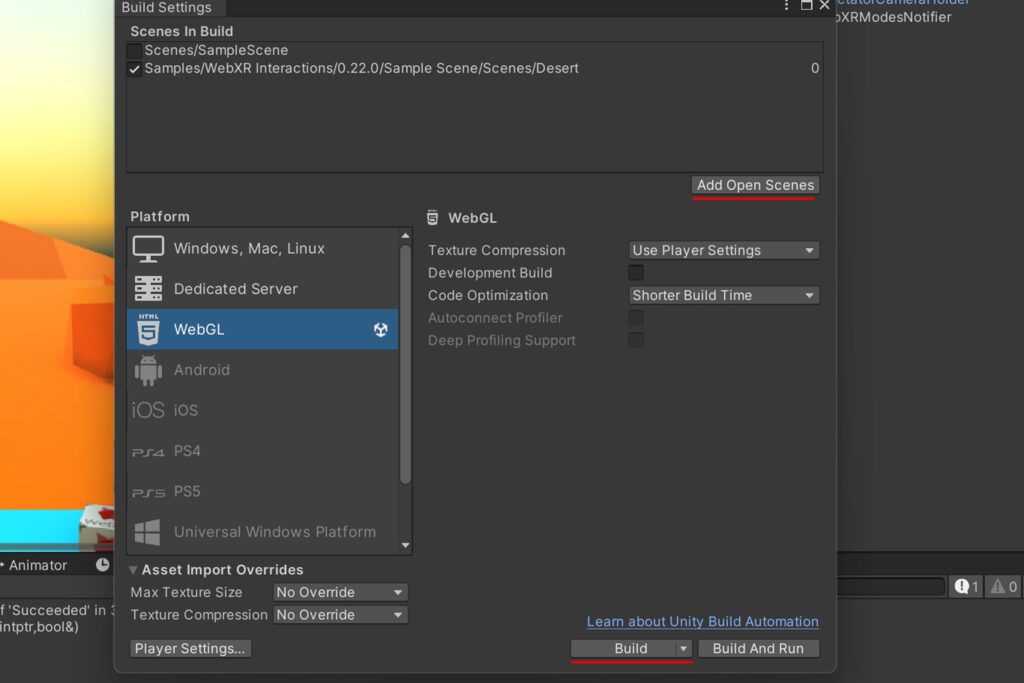
立ち上がったらBuild SettingsにてプラットフォームをWebGLに切り替えます

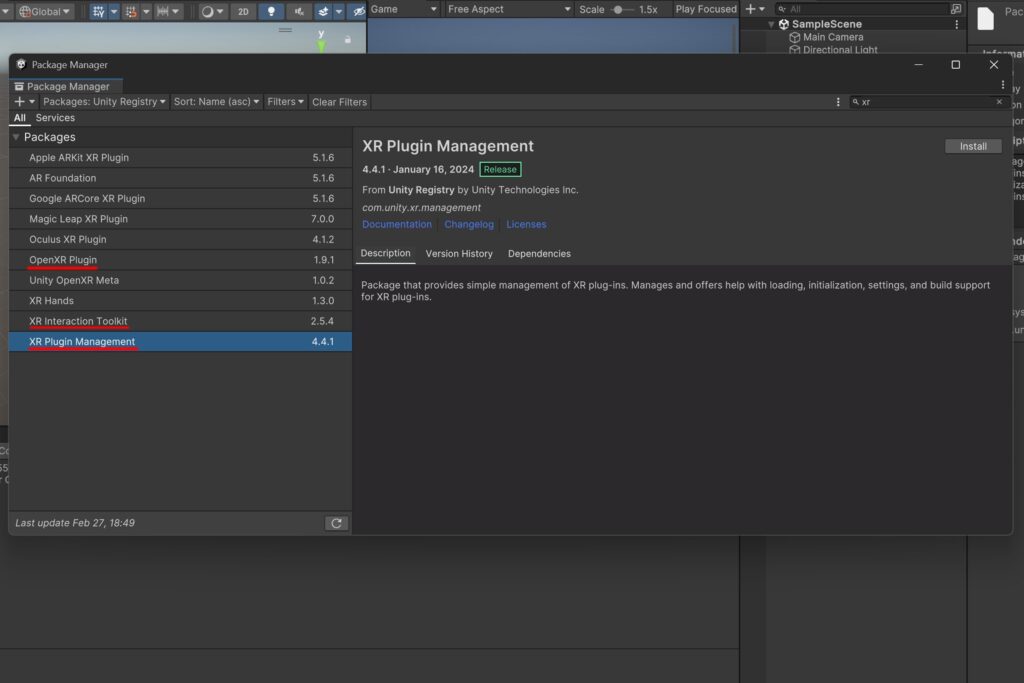
続いてパッケージマネージャにてXR Plugin Management、OpenXR Plugin、XR Interaction ToolKitをインストール

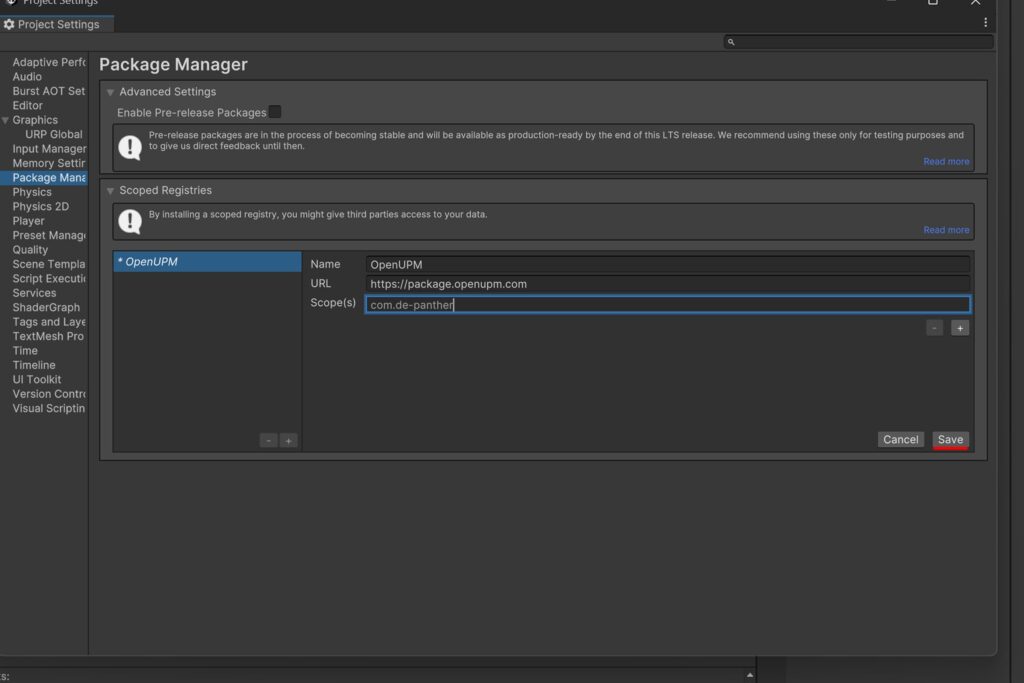
次に、Project Settings→Package Managerにて
Name→OpenUPM
URL→https://package.openupm.com
Scope(s)→com.de-panther
をコピペしてセーブ

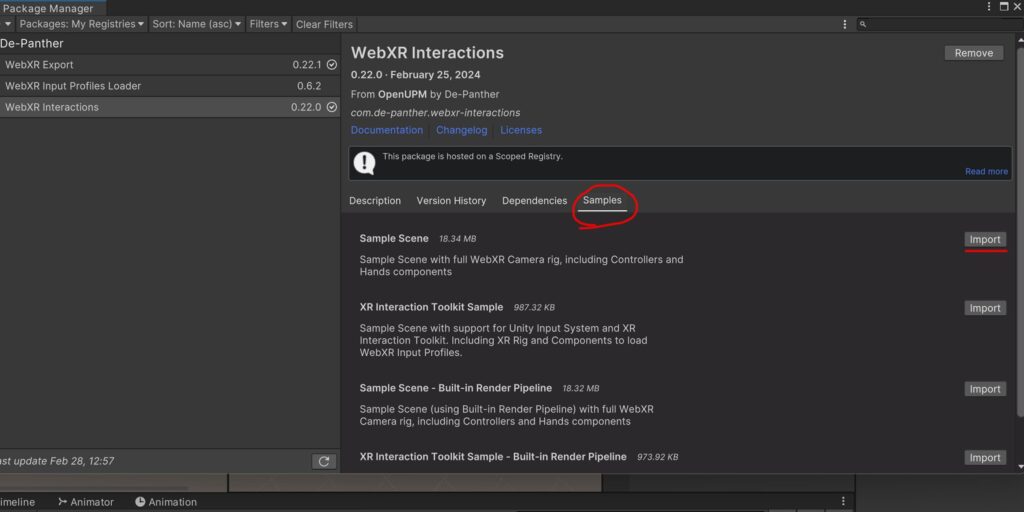
するとPackage ManagerのMy Registriesに3つのアセットが表示されるので、webXR ExportとWebXR Interactionsをインストール

WebXR InteractionsをインストールしたらSamplesをクリックし、Sample sceneをインポート

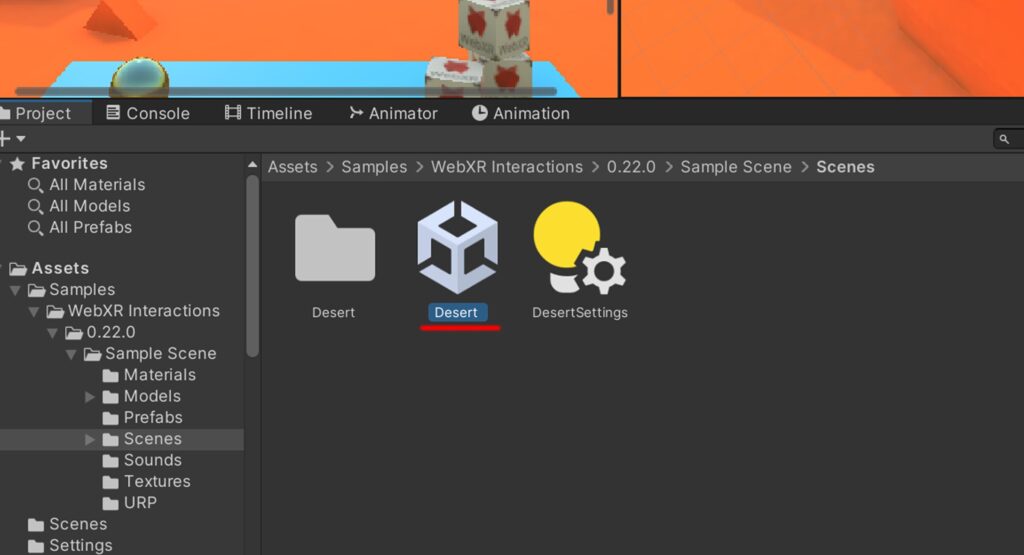
Assets > Samples > WebXR Interactions > 0.22.0 > Sample Scene > ScenesにあるDesertシーンを開く

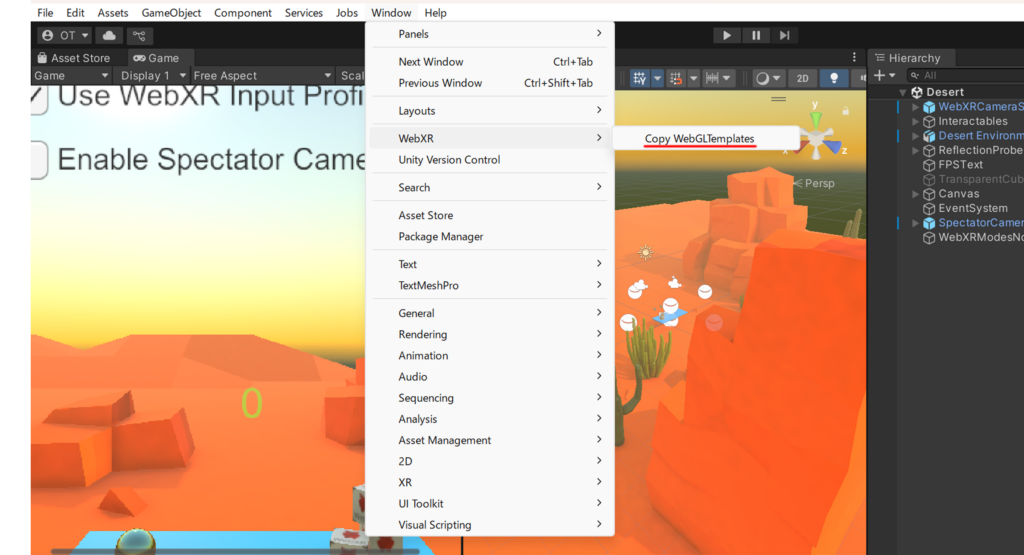
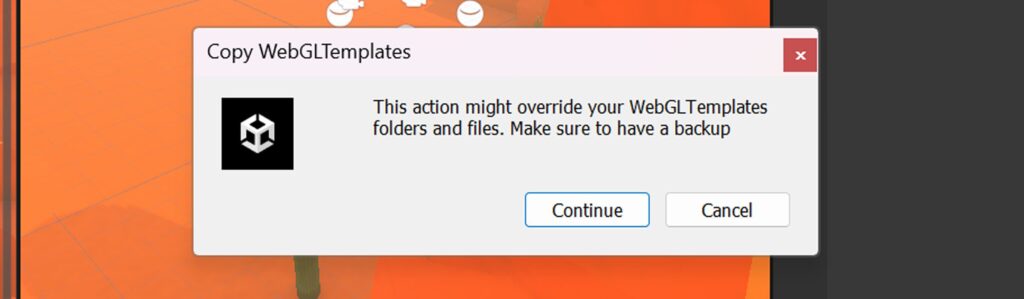
続いてWindow > WebXR > Copy WebGLTemplatesをクリック

ダイヤログが表示されるのでContinueをクリックします

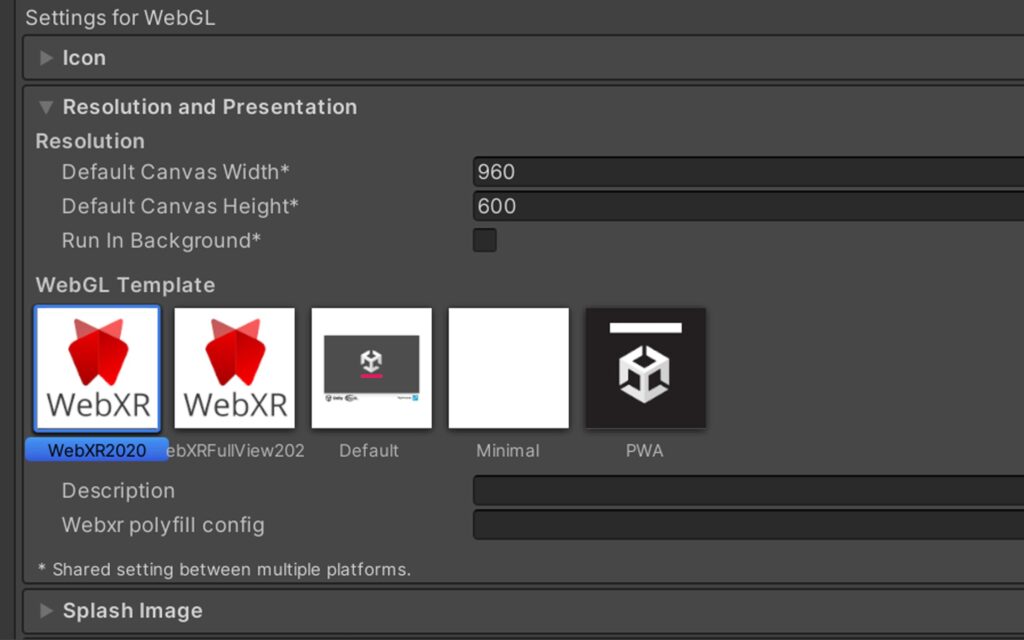
プレイヤーセッティングのResolurion and PresentationでWebGL Templateを選択
今回はWebXR2020を選択します

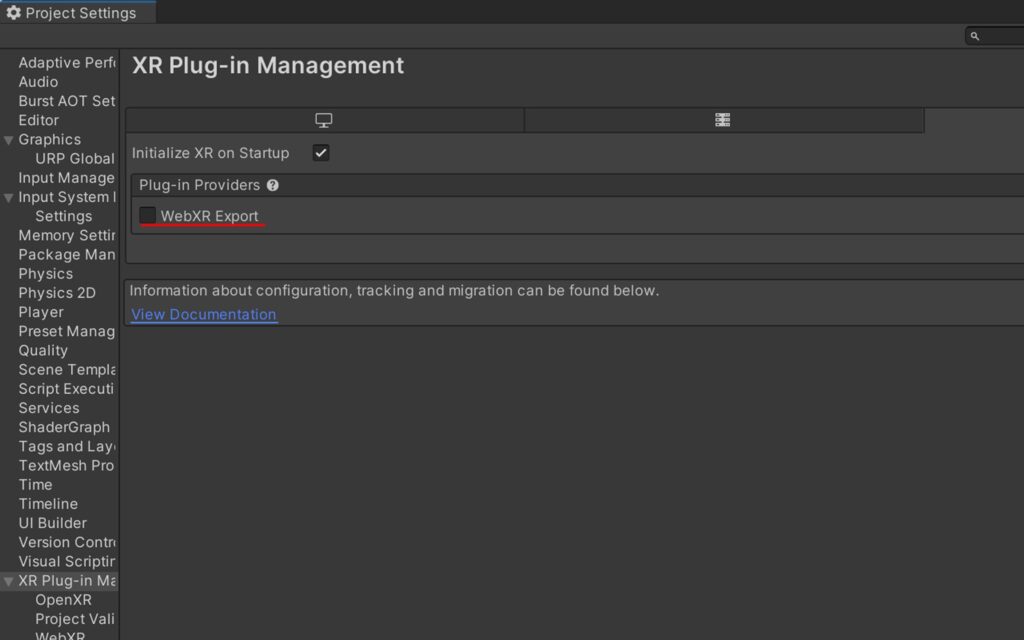
続いてXR Plug-in ManagementのところでWebXR Exportにチェックを入れます

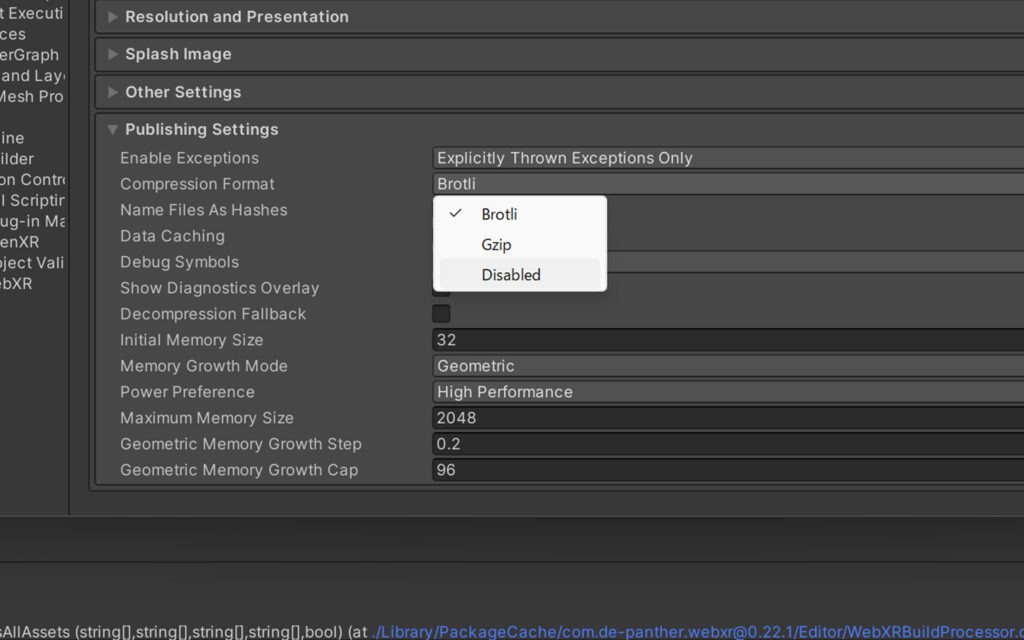
プレイヤーセッティングのPublishing SettingsにてCompression FormatをDisabledに変更

ビルドセッティングを開き、Add Open Scenesから先ほどインポートしたシーンを選択
任意のフォルダにビルドします
ここまででUnity側の準備は完了となります
Githubでサイトを作成

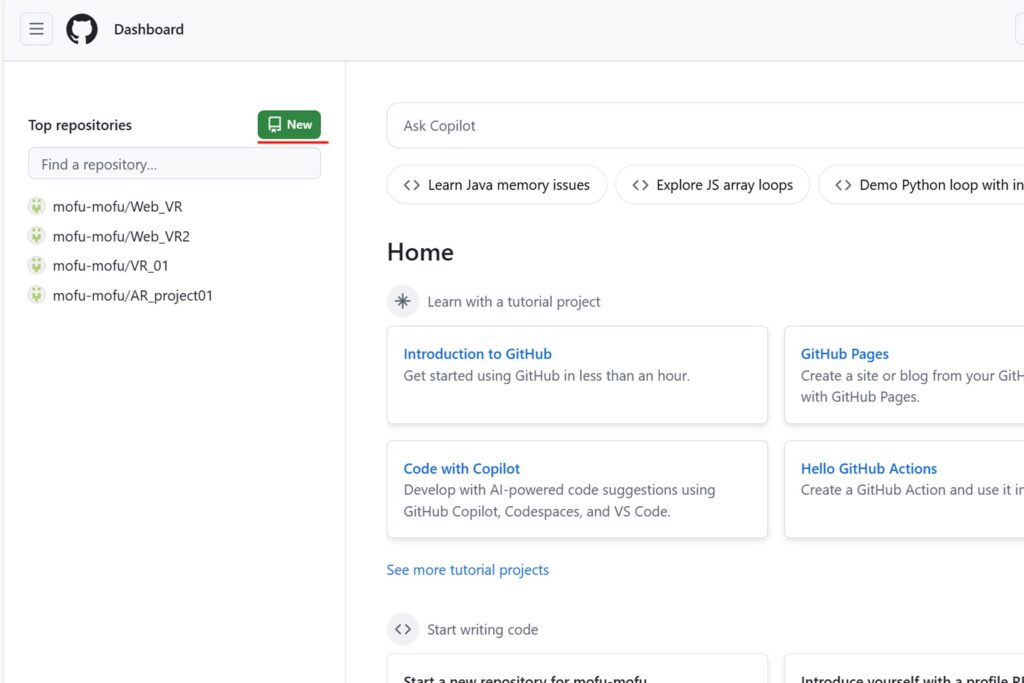
Githubにログインした状態で赤線部分をクリックして新規リポジトリを作成します

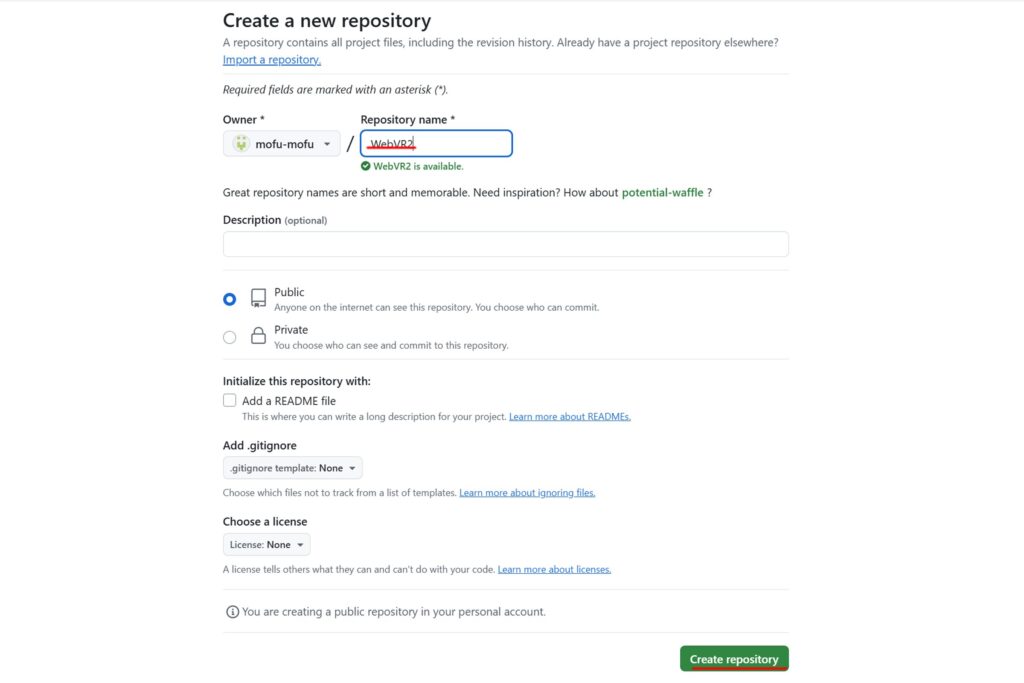
リポジトリ名を適当に命名し、Create repositoryをクリック

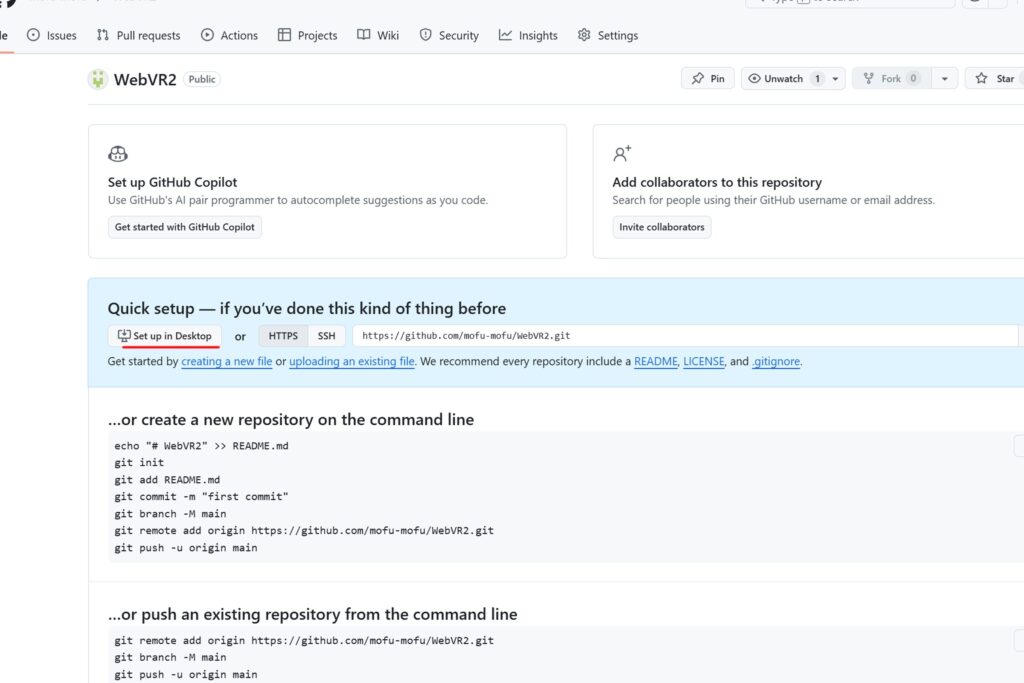
続いてSet up Desktopをクリック

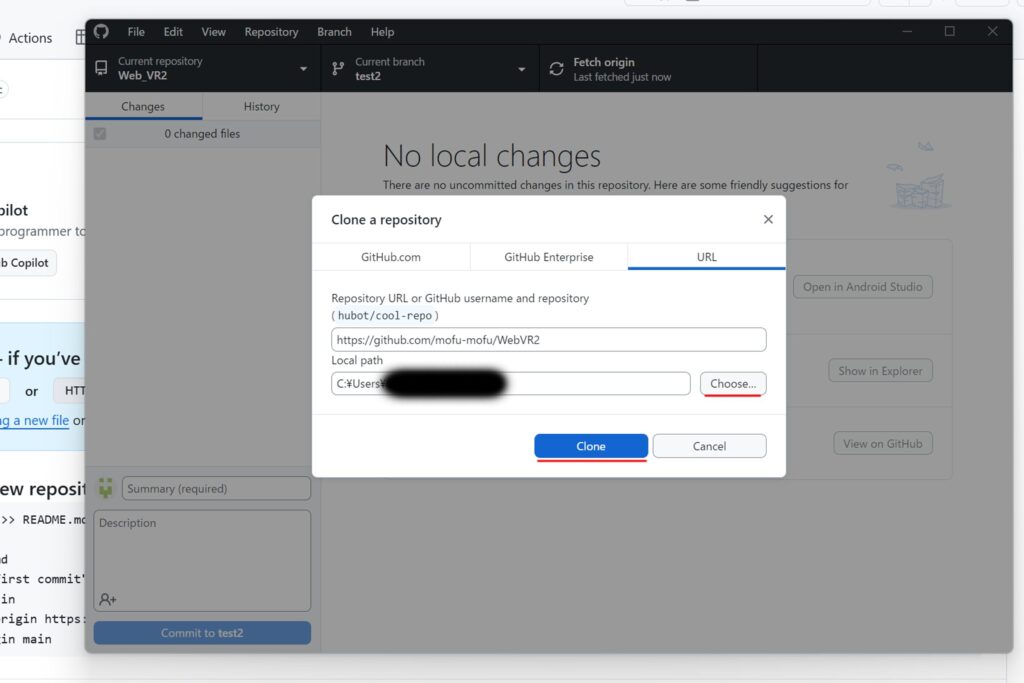
するとGithubデスクトップが起動し、ダイヤログと共に表示されるのでChooseから保存先を選択してCloneをクリックします

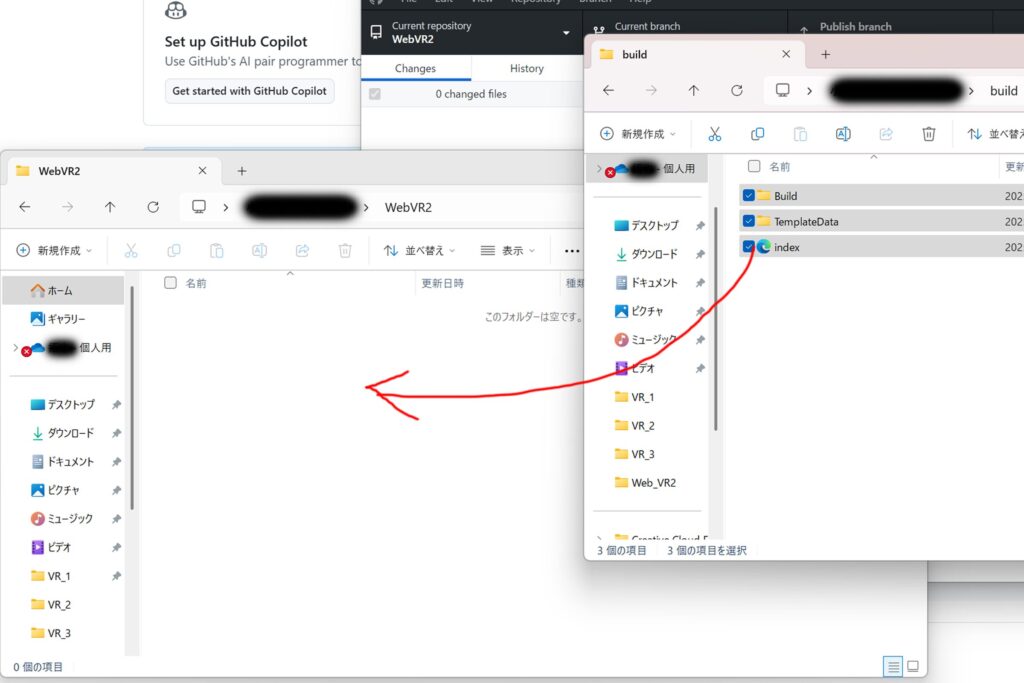
命名した空のフォルダが作成されるので、先ほどUnityでビルドしたデータを丸々コピーします

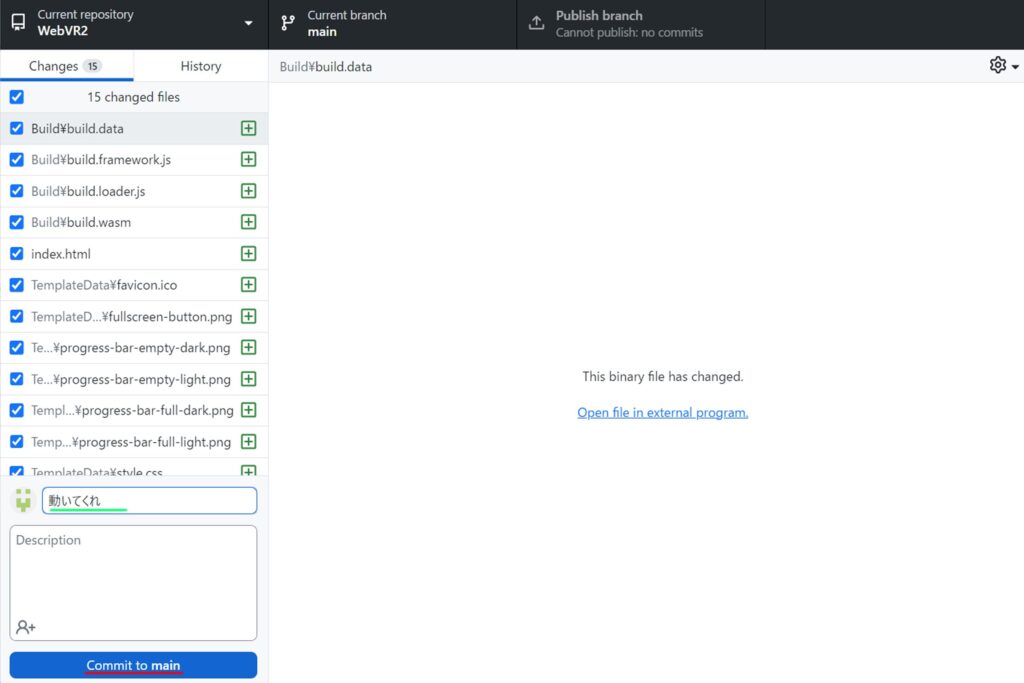
するとGithubデスクトップに変更内容が反映されるので、緑線部分に何かしら文字を入力して、Commit to mainをクリック

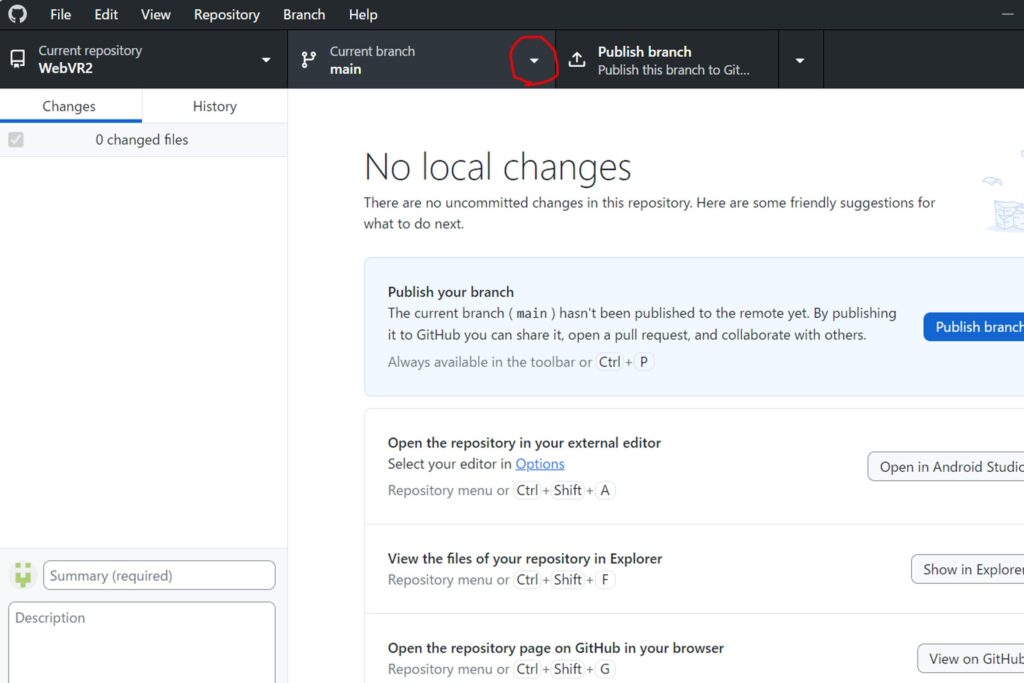
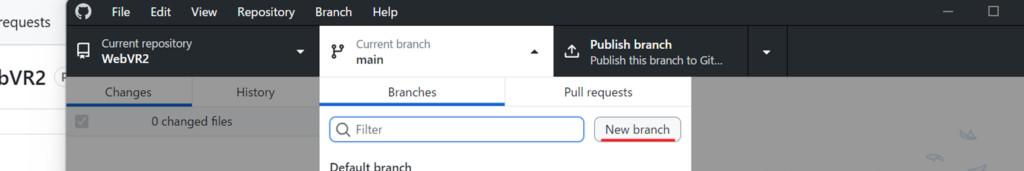
赤丸部分に白三角が出現するのでクリック

New branchをクリック

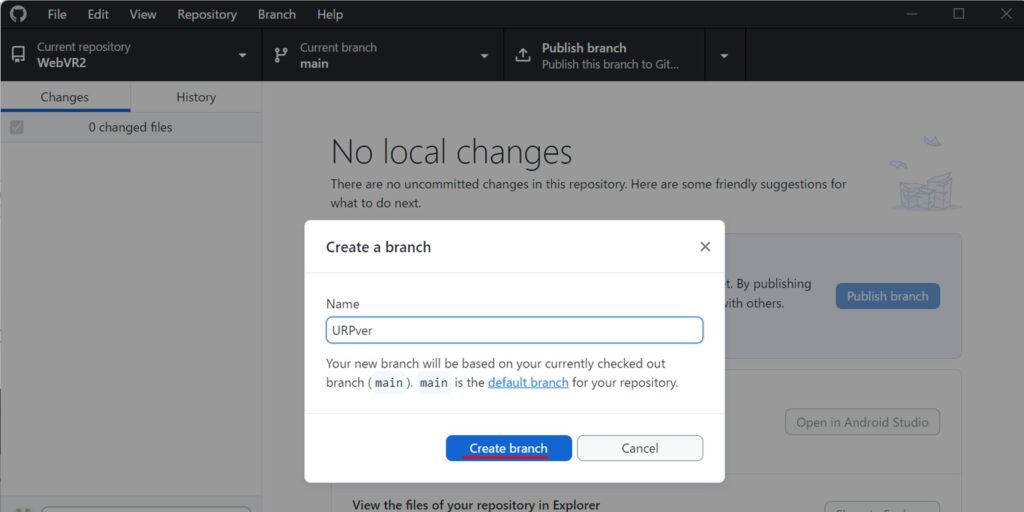
適当に命名し、Create branchをクリック

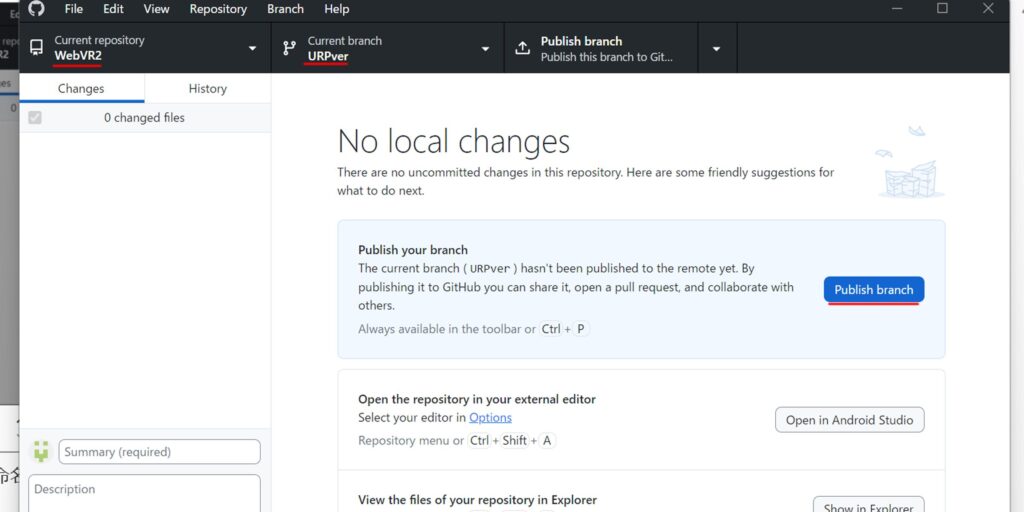
リポジトリ名とブランチ名が反映されているのを確認できたら、Publish branchをクリック

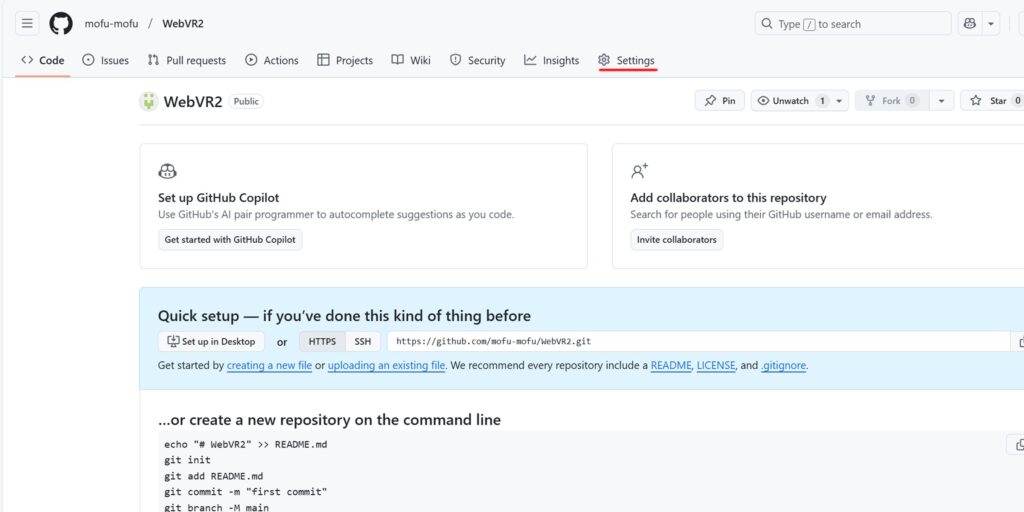
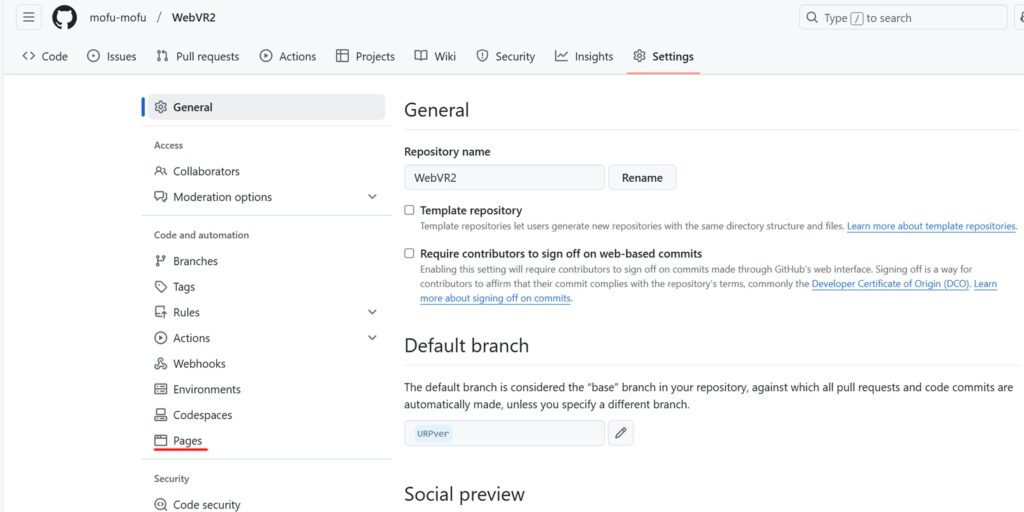
Githubに戻り、Settingsをクリック

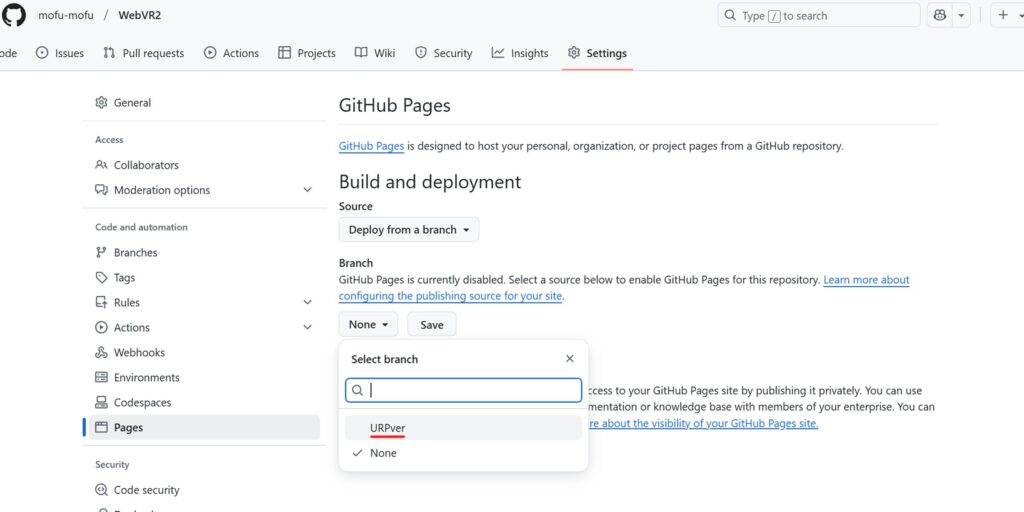
Pagesをクリック

デフォルトではNoneになっているので、作成したブランチ名を選択してセーブします
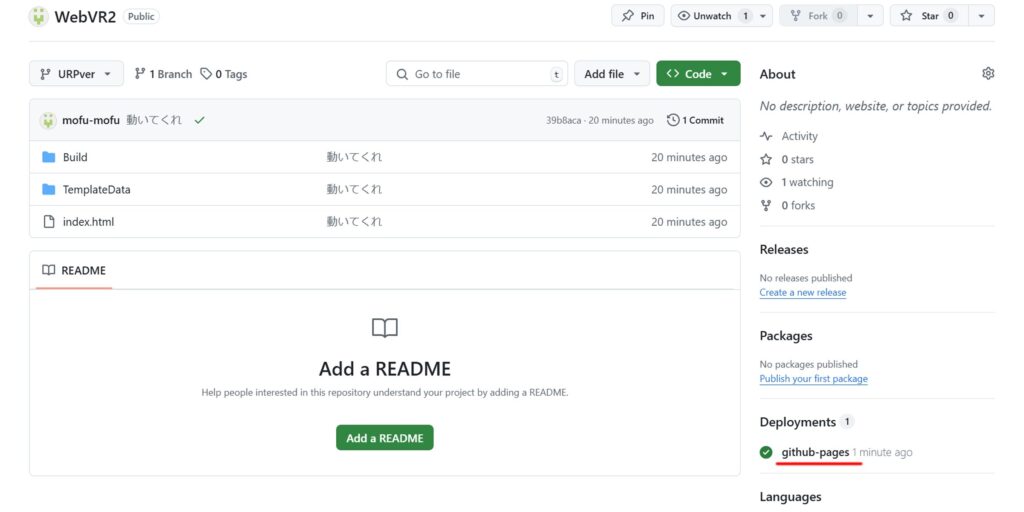
これで、作成したビルドデータにウェブアドレスからアクセス可能となります

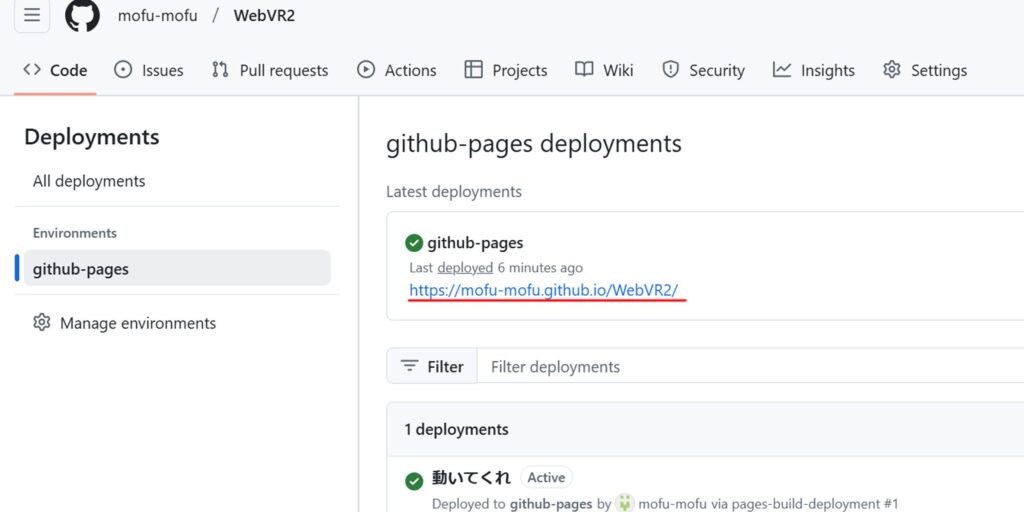
リポジトリの画面に行くと、github-pagesという項目があるのでクリック

URLが表示されています
ここにアクセスすることでWebVRが実行されます!
実行

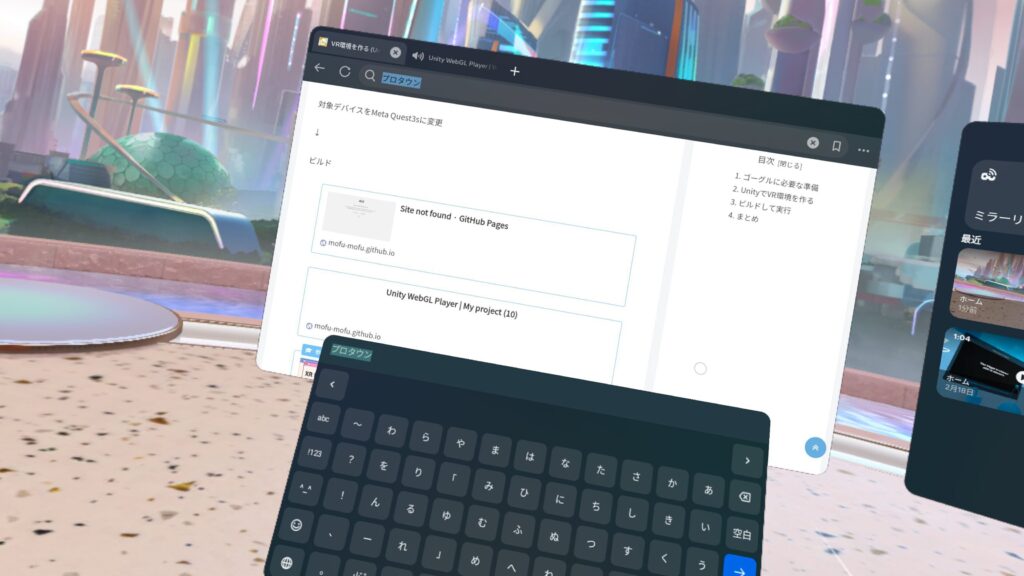
VR上でプロタウンを検索し、該当リンク(下の方↓にあります)をクリック

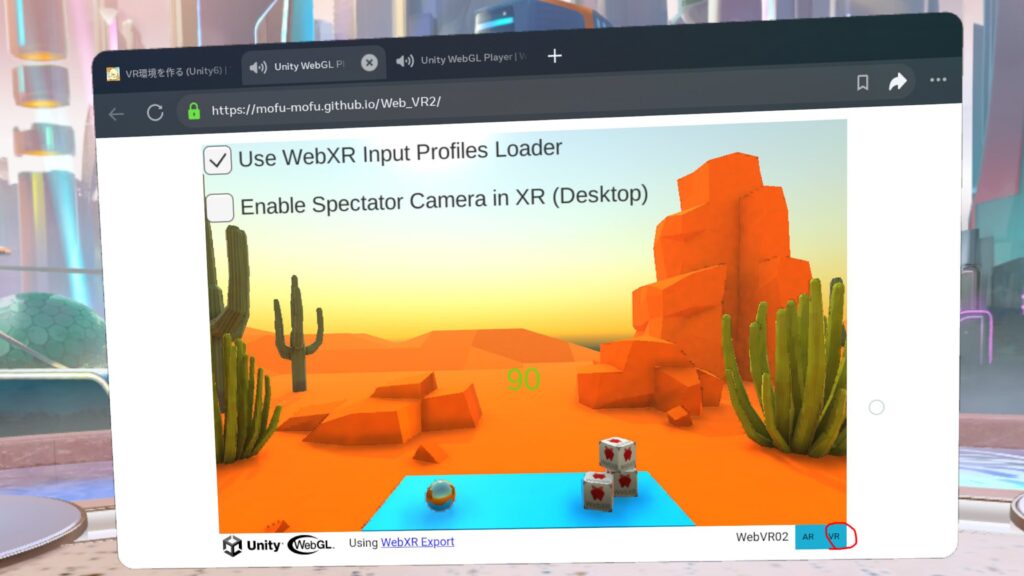
ビルドしたデータが実行されるので、VR(赤丸部分)をコントローラーでクリックするとVRモードになります

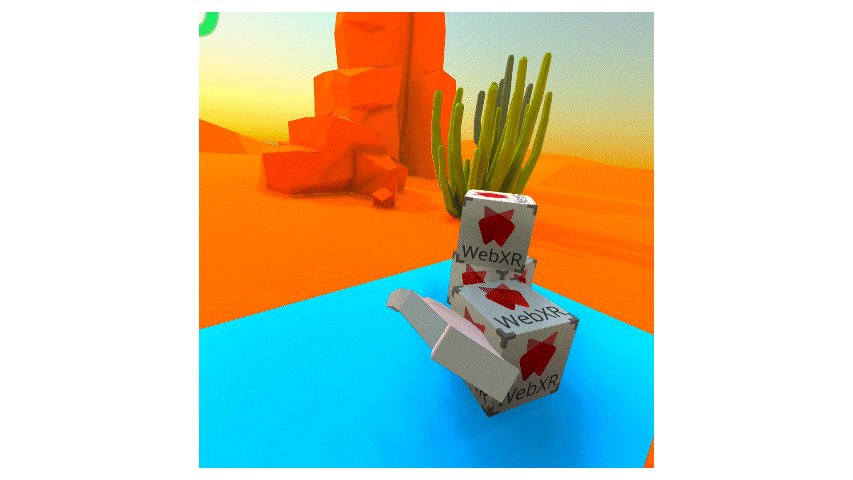
VRモードに無事に切り替わったので成功です!
しかしFPSが低すぎる・・・
体感だと映像もざらざらしたような感じで微妙でした
これはURPバージョンですが、BiRPバージョンも作成したので↓に表示します

Unity2023.1.20f1です
URPに比べてFPSがほぼ倍になり、映像も鮮明でこちらの方が違和感がないと思いました
まとめ
工程が長い
今回作成したサンプルはこちらからアクセス可能です!VRゴーグルがなくても一応表示されます
BiRPバージョン↓
開発試験用↓(バグってることが多いです)
2D or VR選択テスト↓


