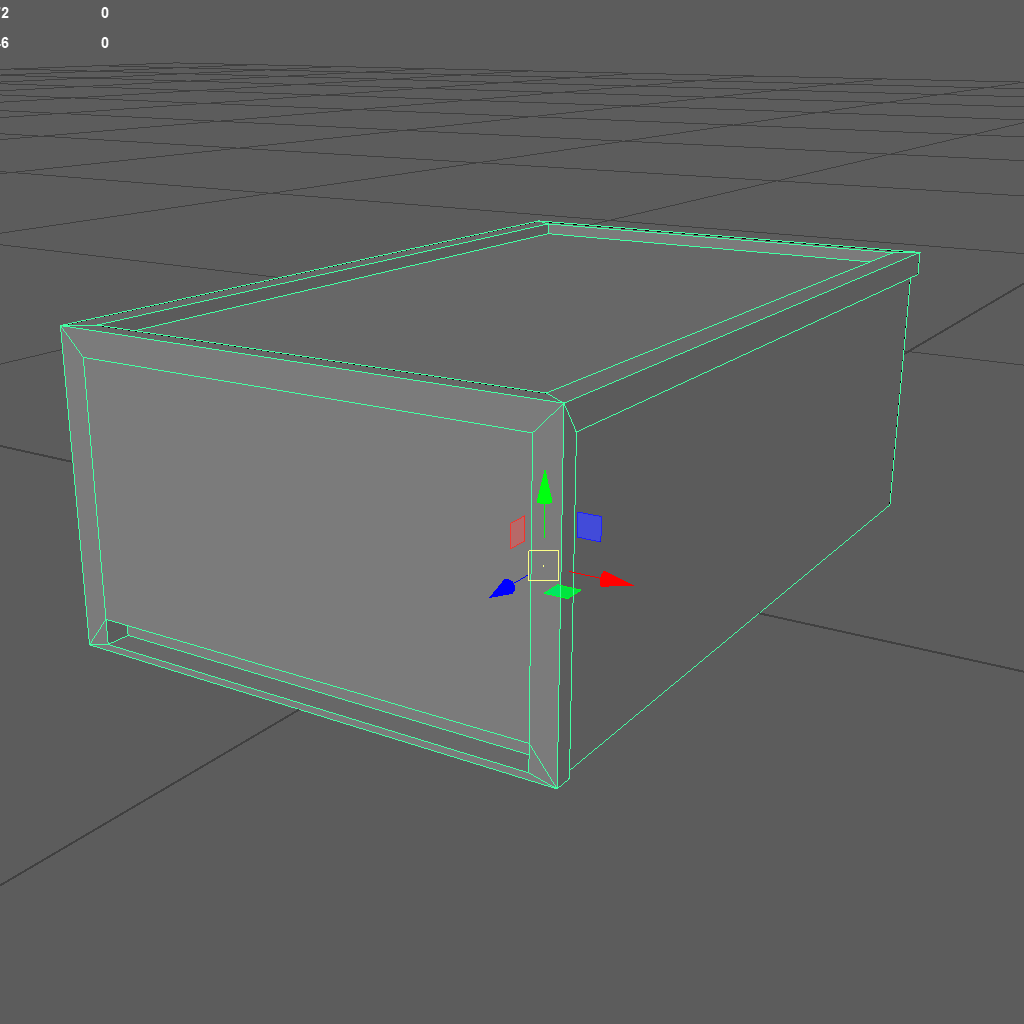
使用モデル

今回は衣装ケースのモデルをUV展開していこうと思います
UV展開とは

ゆーぶいてんかい?ほぇ?
簡単に言うと、モデルに色合いや陰影など細かい書き込みをしたい場合に、それをしやすい状態のキャンバスを作るようなイメージと捉えていただければと思います
実践

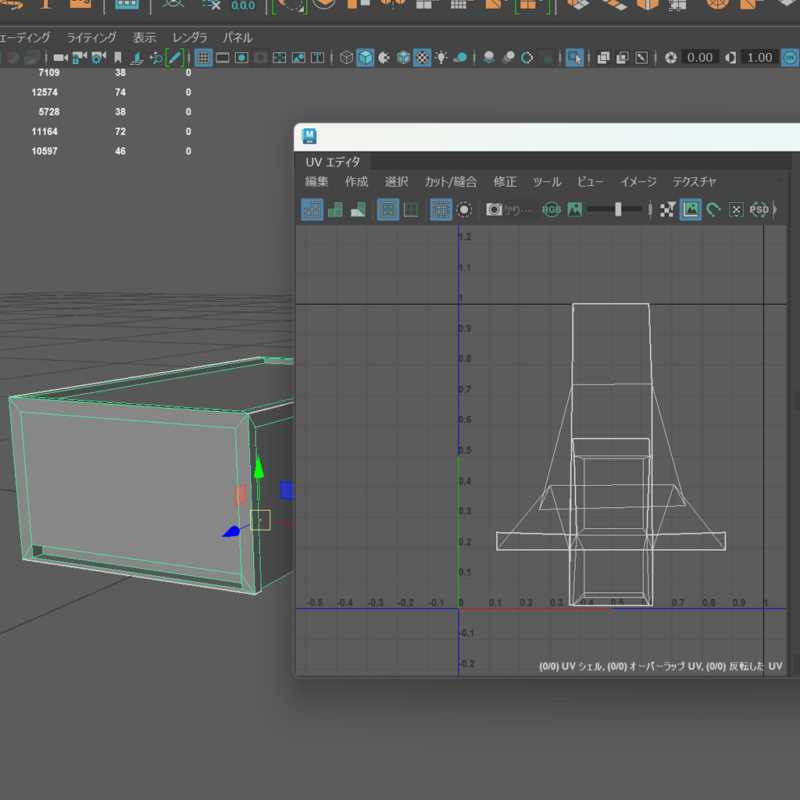
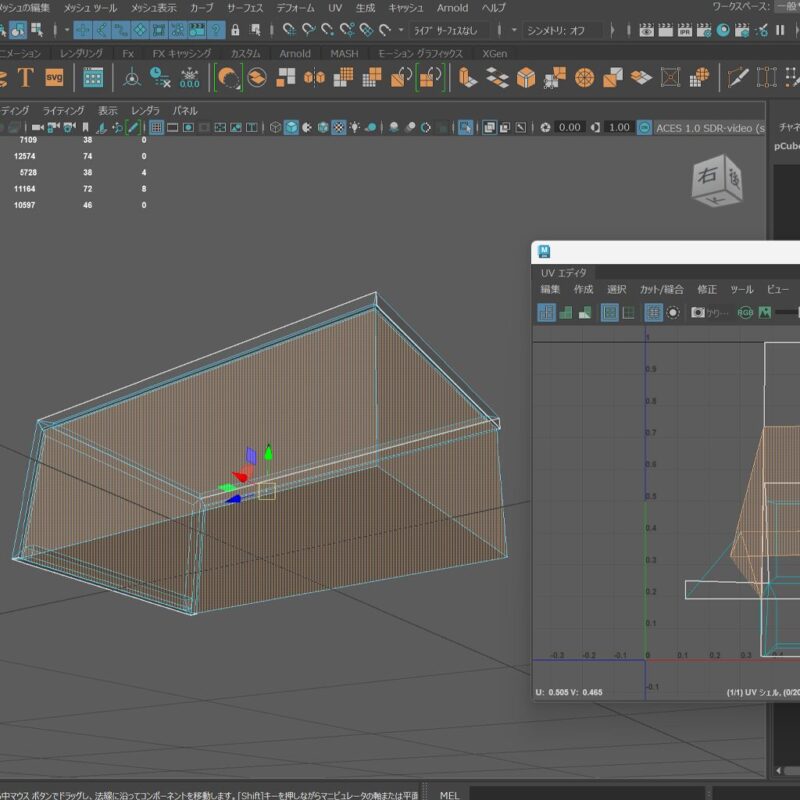
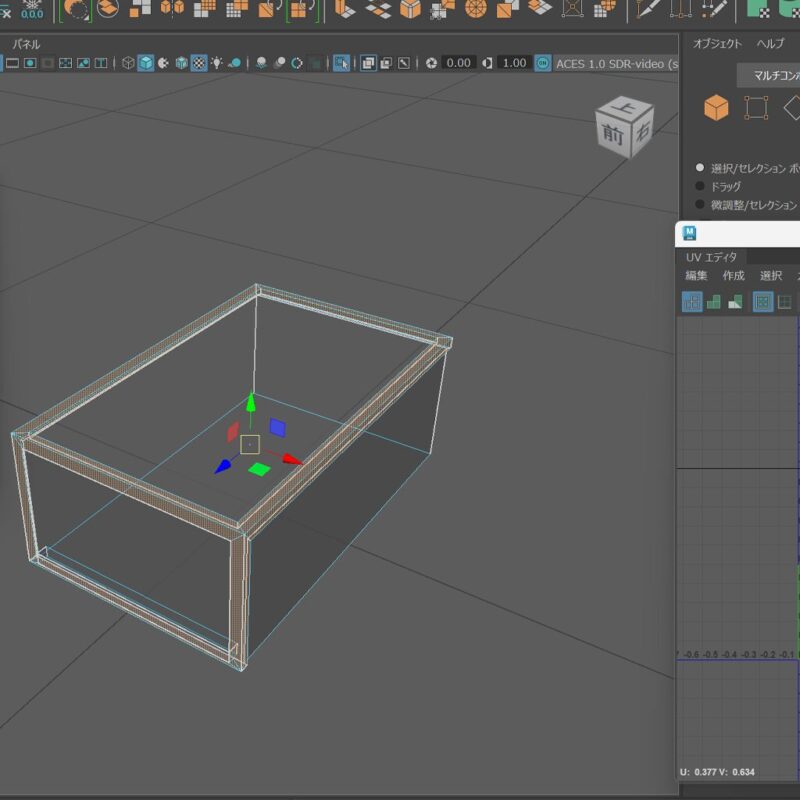
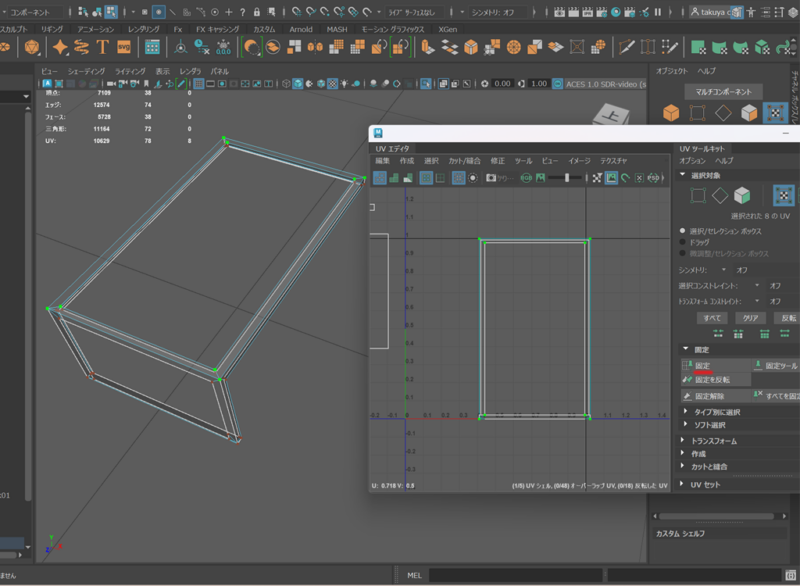
メニューバーのUV→UVエディタでUVエディタを開きます
モデルを選択すると、現状のUVがエディタ上に表示されます

なんじゃこりゃ
表示されたUVの形を整えていきます

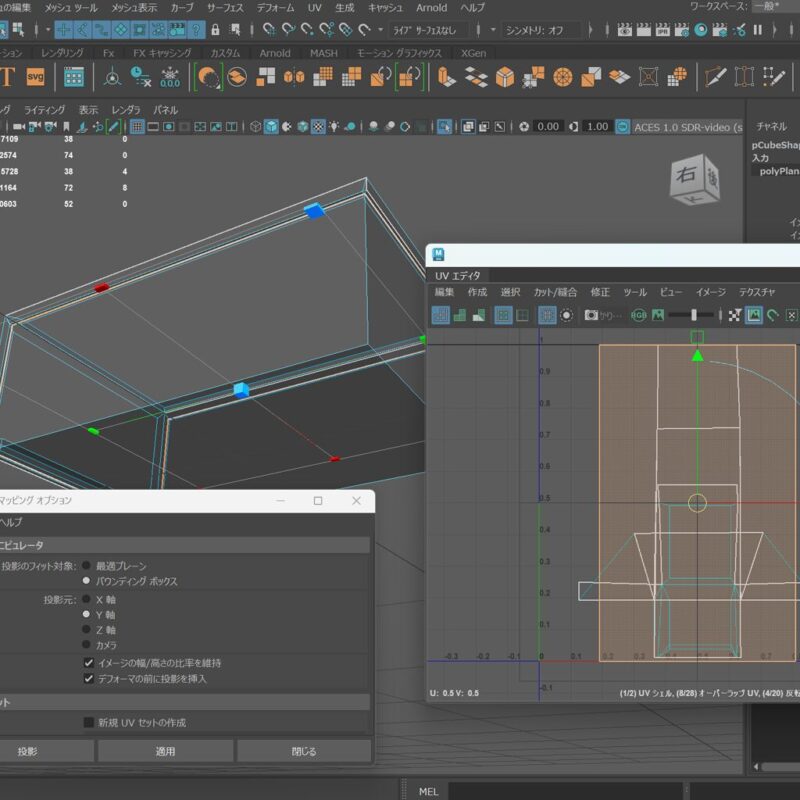
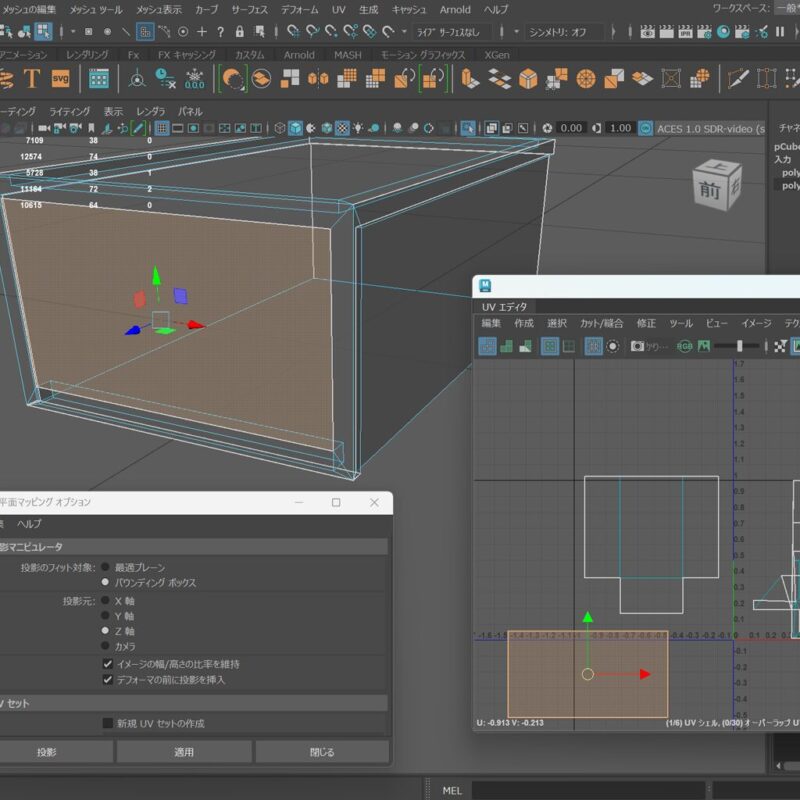
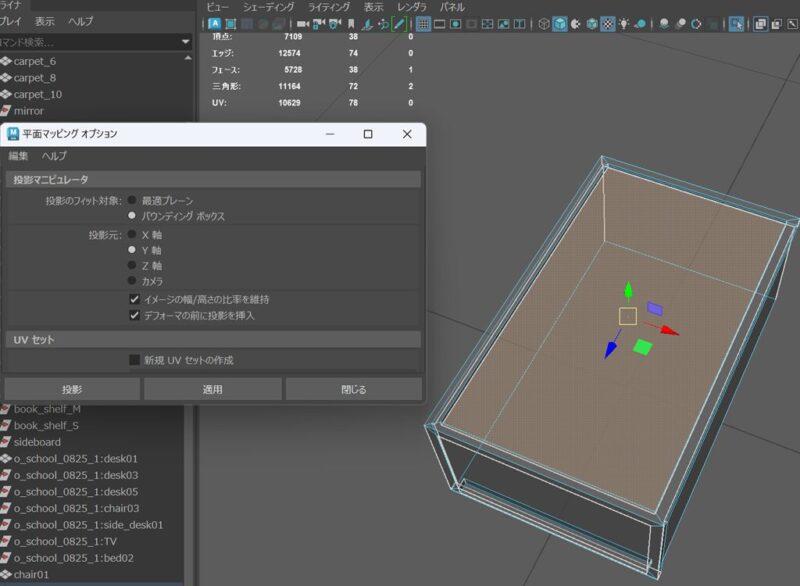
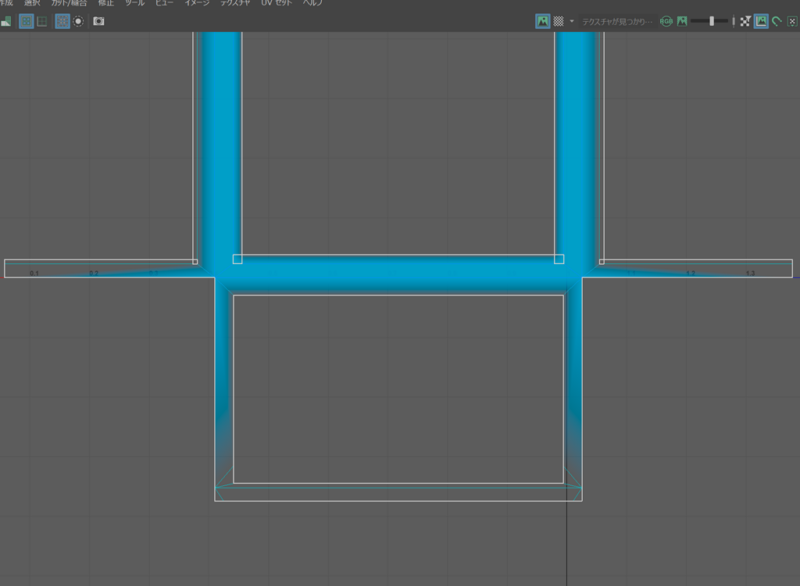
まずは写真のようにフェースを4つ選択します

UVエディタのメニューバーの作成→平面のオプションを開きます
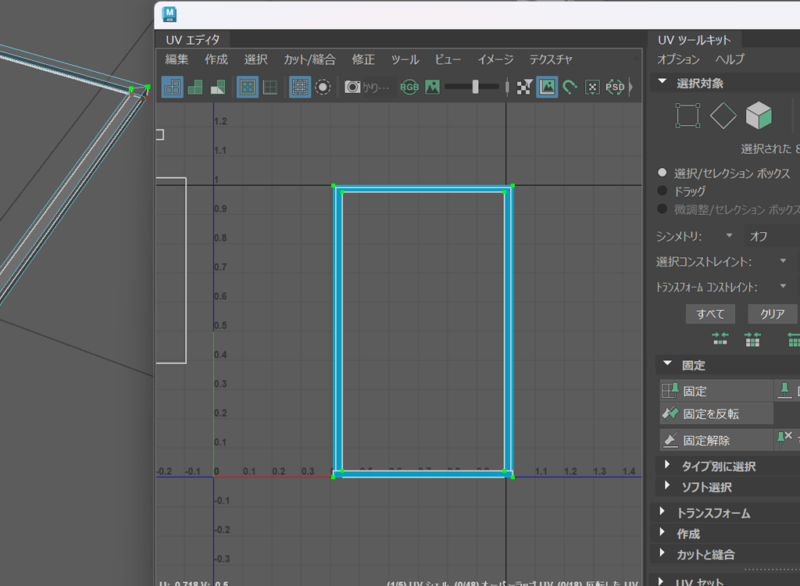
写真のように設定して適用するとエディタ上のUVシェルに変化が見られるのを確認できるかと思います

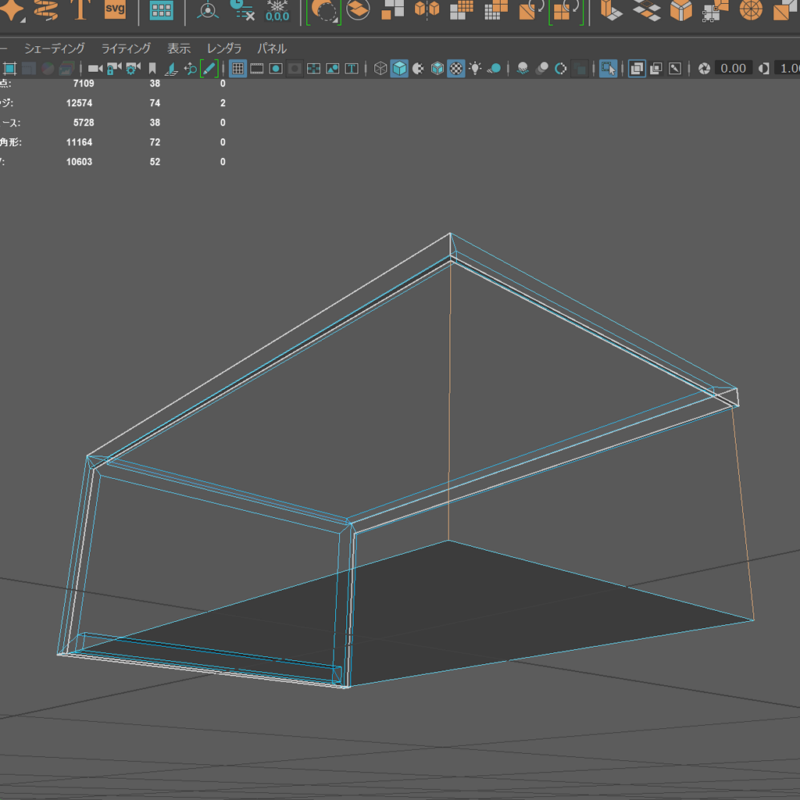
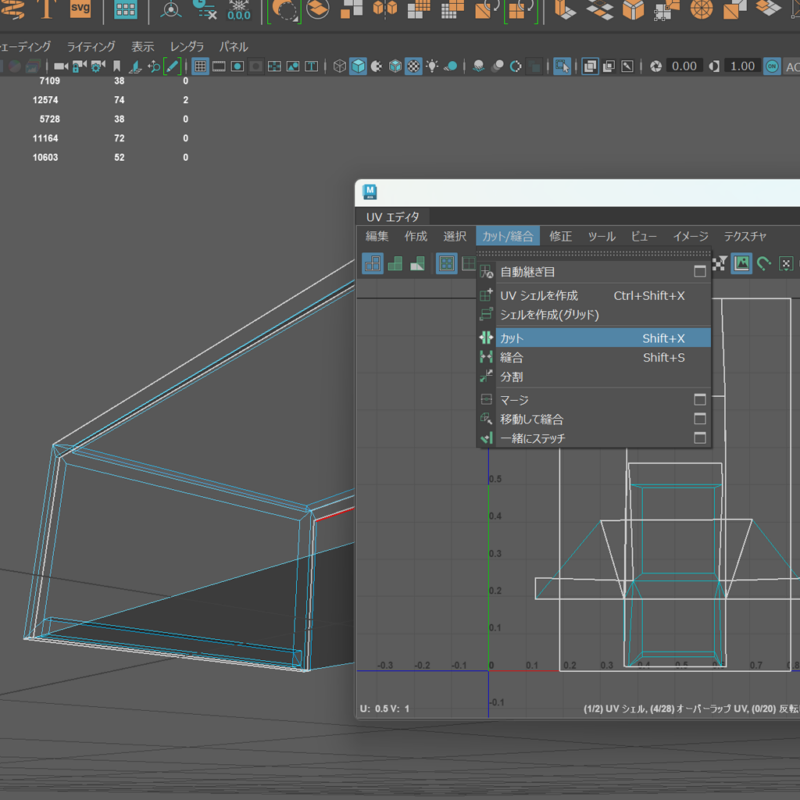
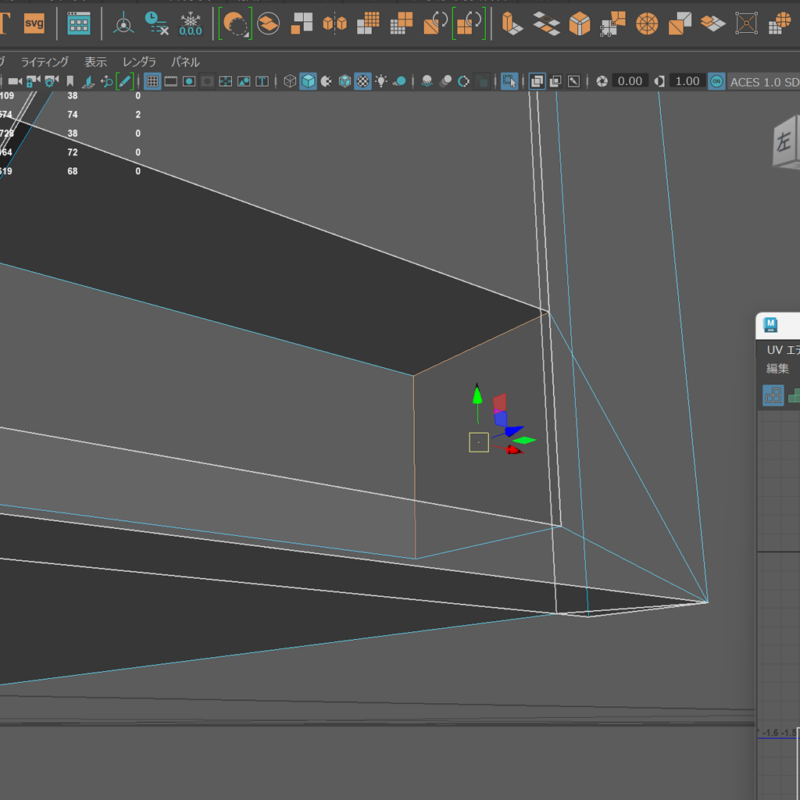
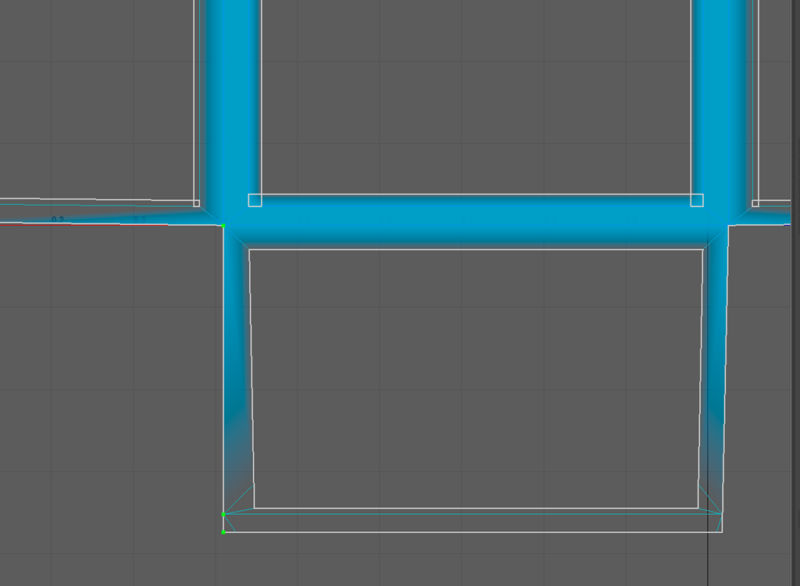
続いて写真のようにエッジを2本選択します

メニューバーのカット/縫合→カットをクリックすることで、選択したエッジがUVシェル上でカットされ、展開しやすい状態になります
モデルのエッジには影響ありません

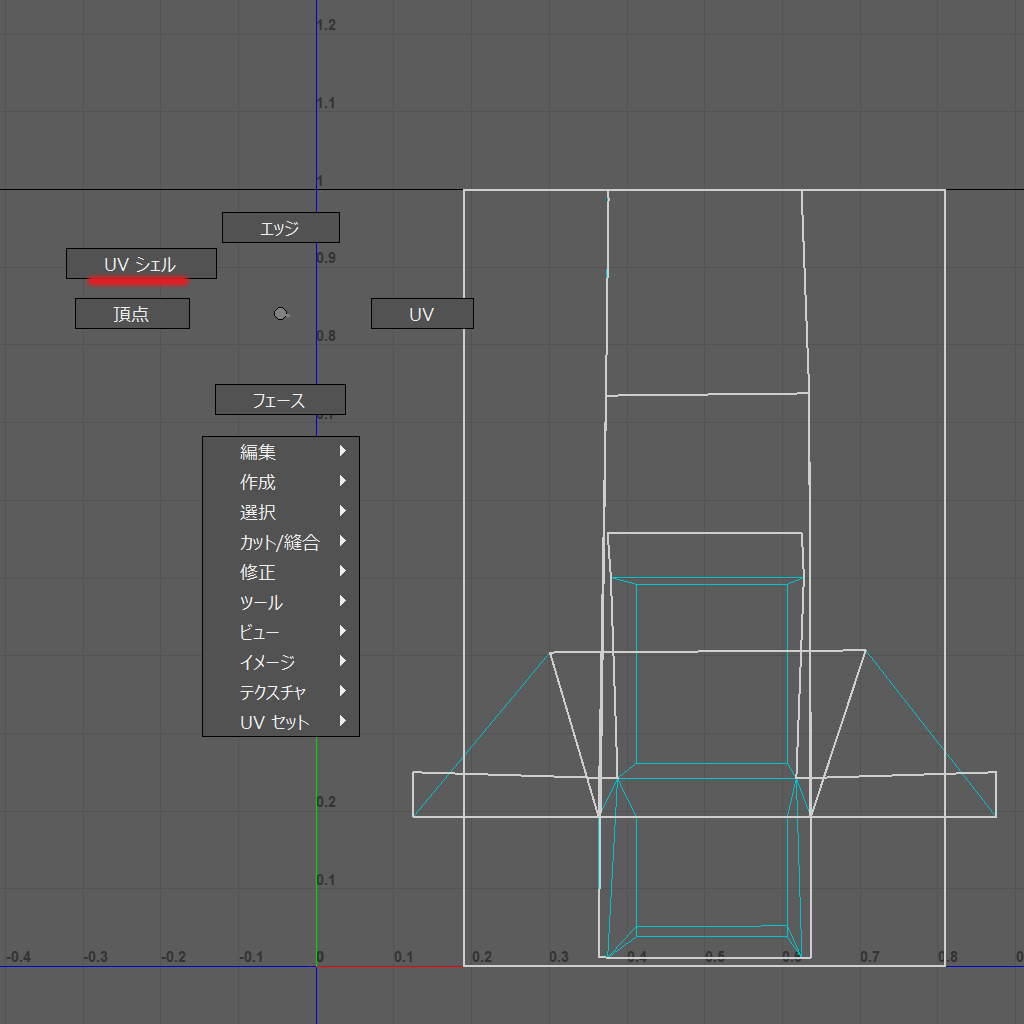
エディタ上で右クリック長押しすると写真のようなショートカットメニューが出てくるので、UVシェルを選択すると、選択モードがUVシェルに切り替わります

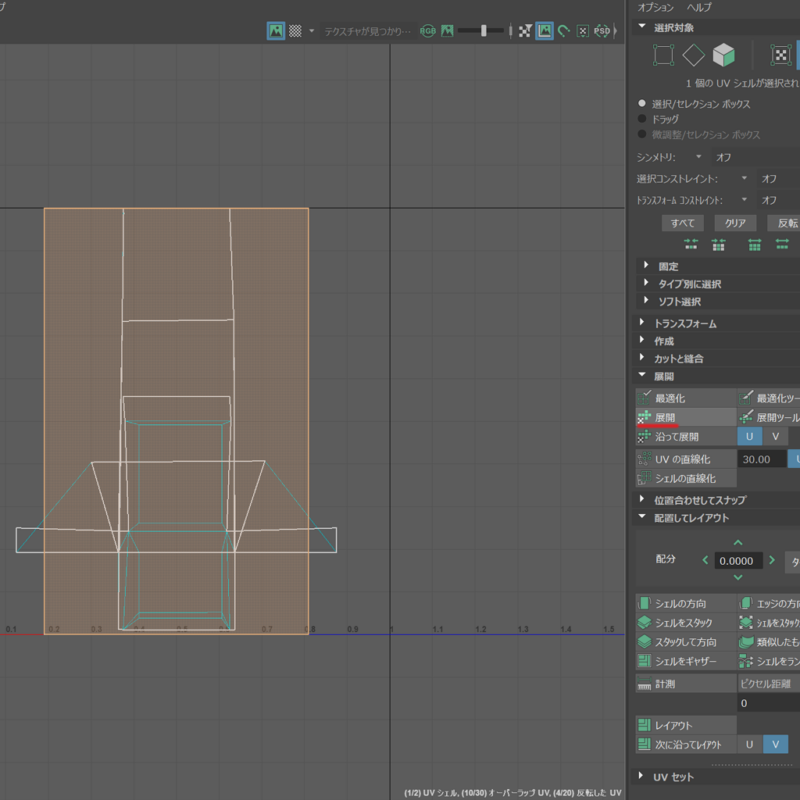
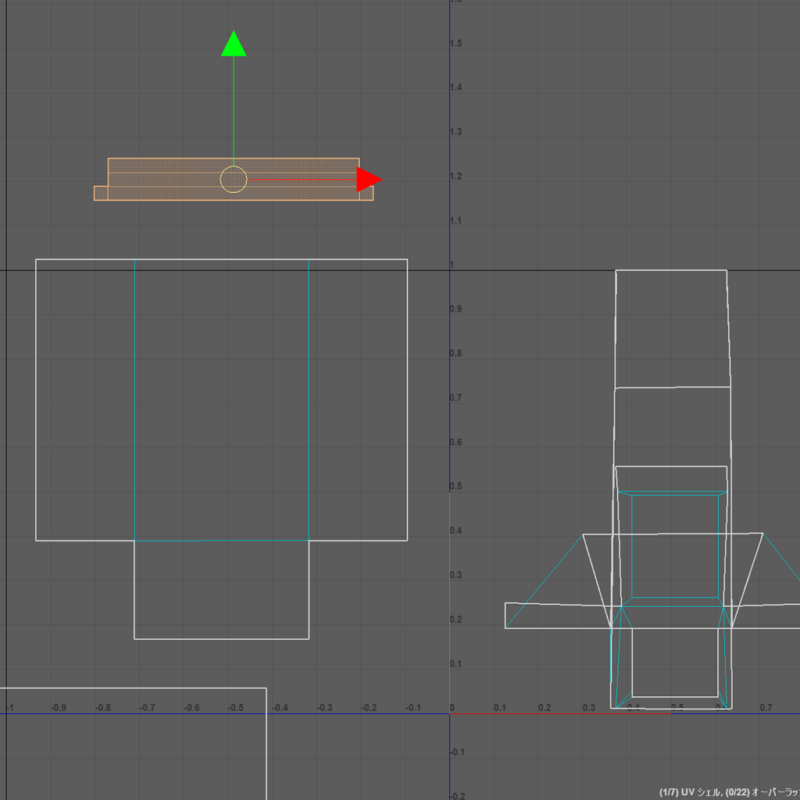
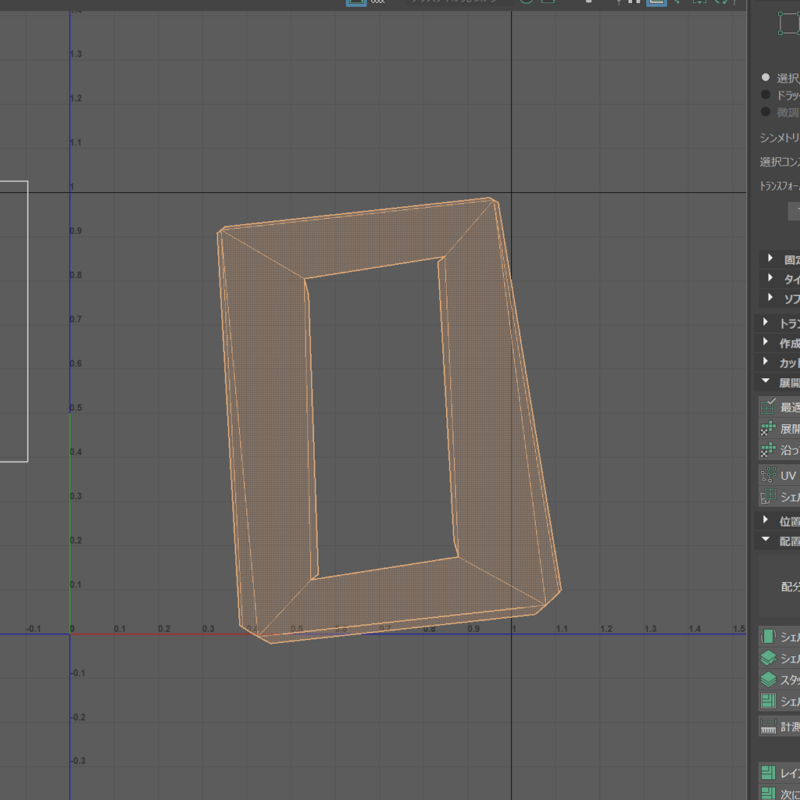
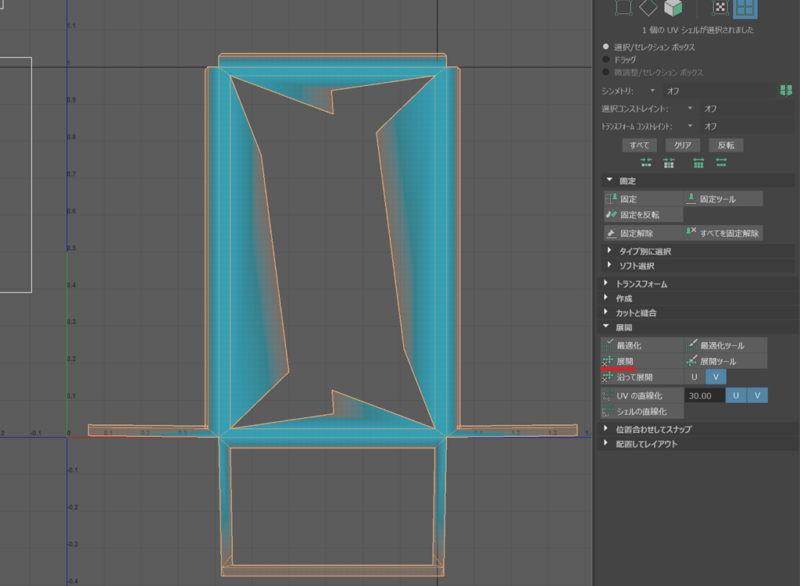
先ほど投影したシェルを選択します
エディタ右側にあるUVツールキットの展開→展開をクリック

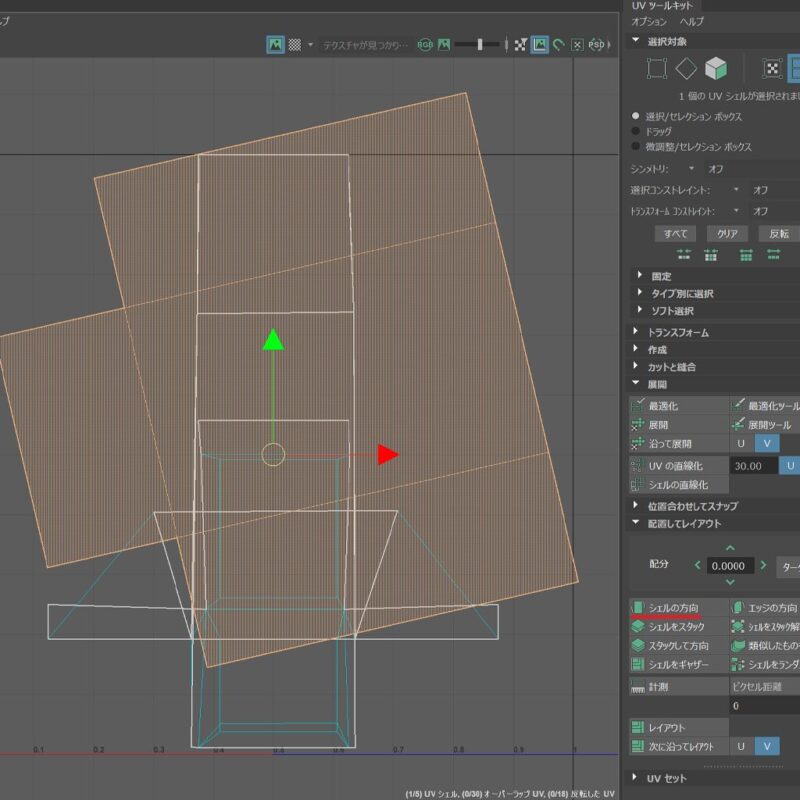
シェルが展開されました!
UVツールキットの配置してレイアウト→シェルの方向をクリックすると

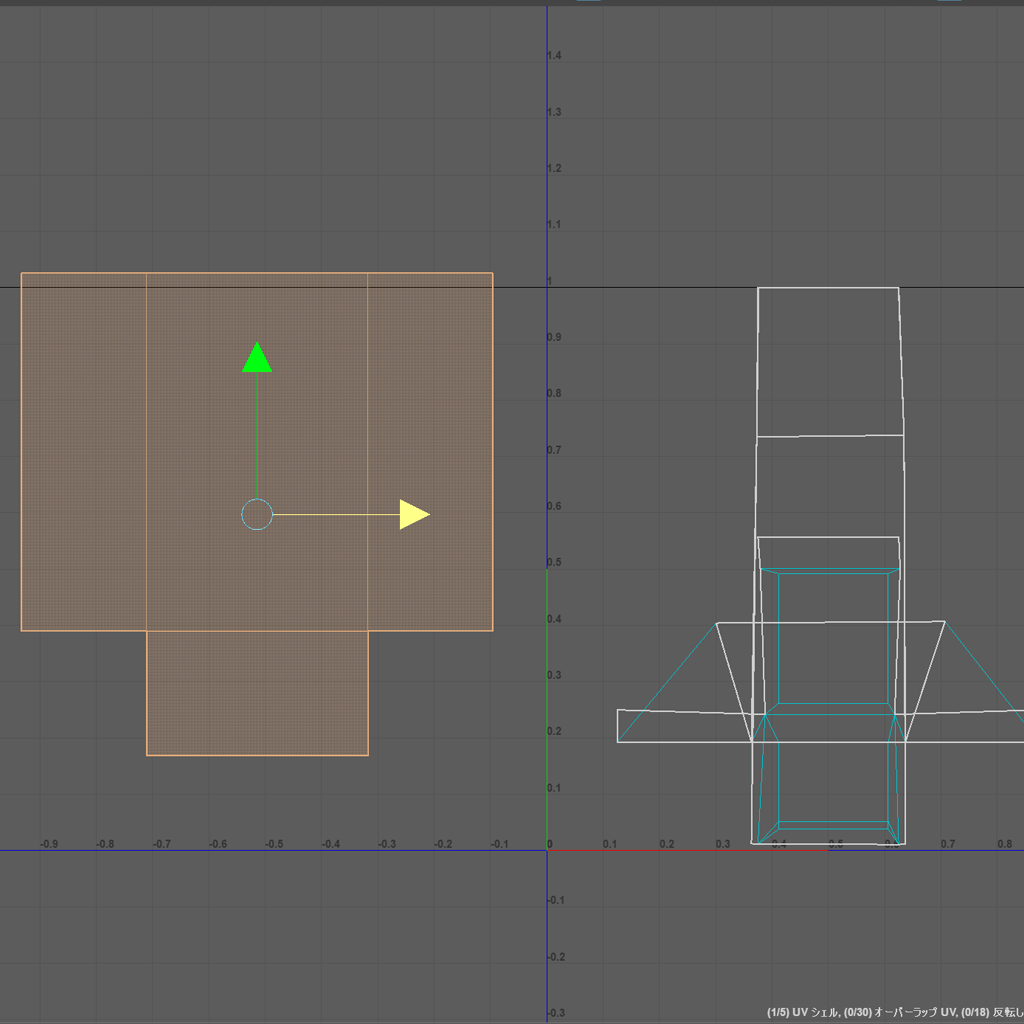
シェルの方向が修正されました
このシェルは残りのシェルと重ならないように一旦よけておきます

続いて衣装ケース前面のフェースを投影して避難させます

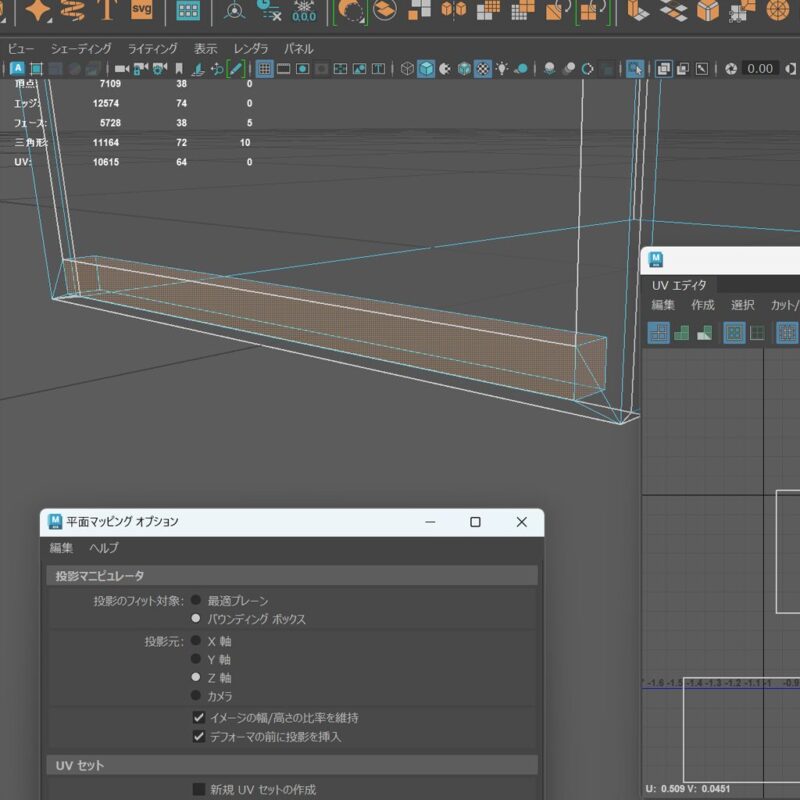
すぐ下の窪みの部分を選択し、投影します

展開しやすいように、両端のエッジを2本ずつ選択してカットします

ツールキットで展開し、方向を修正したら避難させます

次にモデル上部のフェースを選択し、投影して逃がしておきます

UVエディタ上に残っているまだ展開していないシェルを選択すると、その範囲がモデルで確認できます
どのように開くか想像し、そのためにカットが必要なエッジをカットしておきます
そしてツールキットの展開を使用すると・・・


もふ!?
うまく展開してくれませんでした
別の方法を試してみましょう

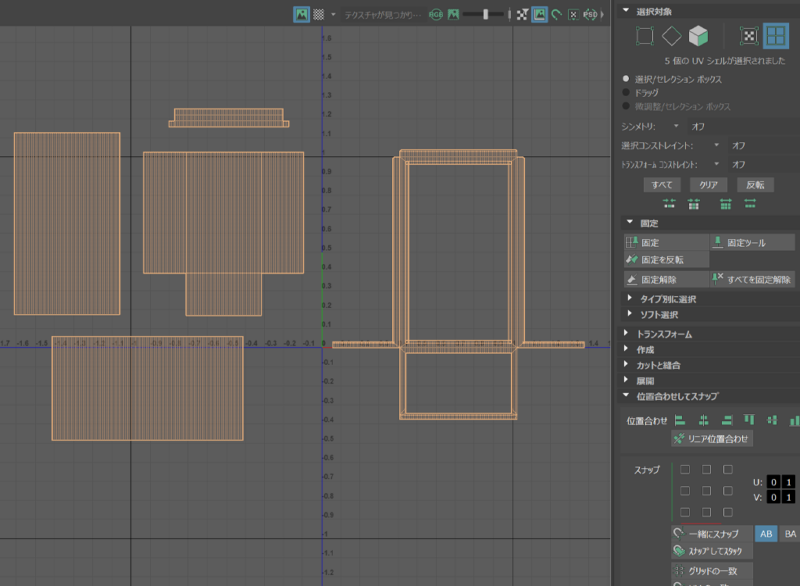
選択モードをUVに切り替え、モデル上面のUV8個を選択します
ツールキットの固定→固定をクリック

指定した範囲が青くなりました
これにより展開時にこの範囲は変形しなくなります
展開すると


びみょー!
先ほどよりはましになりましたが、まだいびつなので、更に手を加えていきます

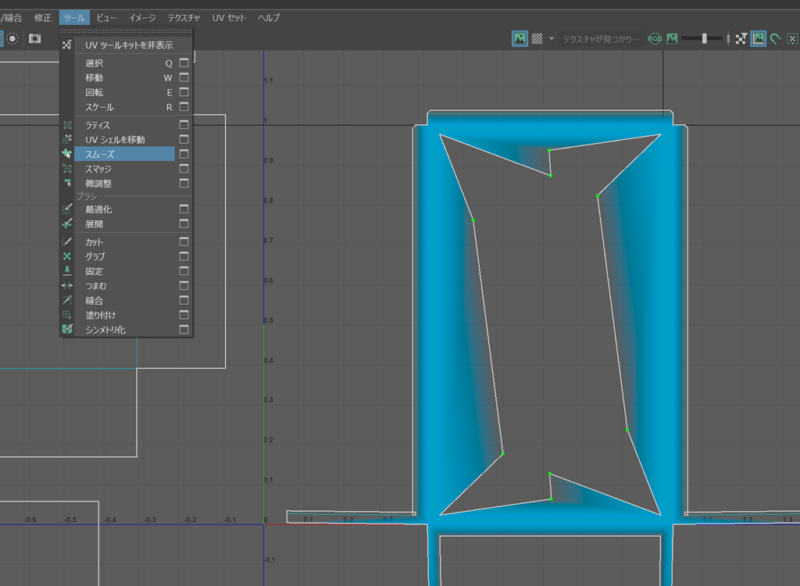
写真のようにいびつな部分のUVを選択します

UVエディタ上のメニューバーからツール→スムーズをクリックすると、写真のように展開・リラックスという文字が表示されます
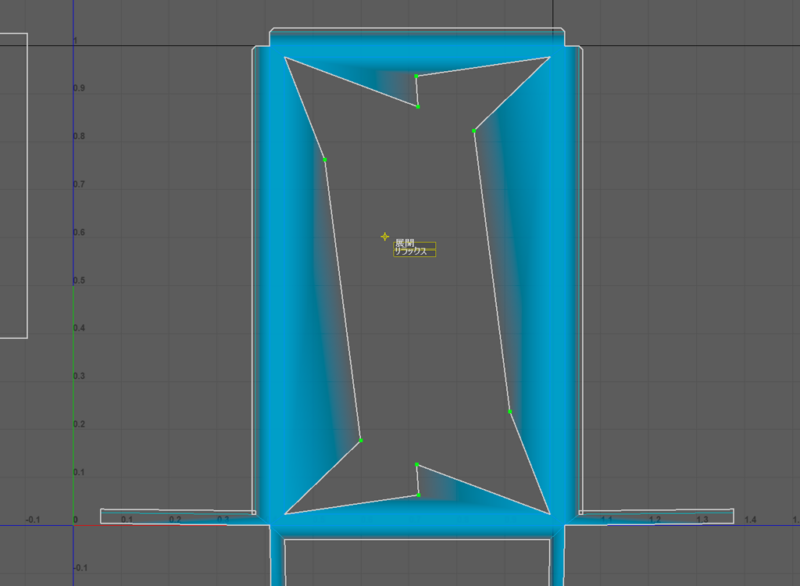
展開の部分を左クリック長押しで右にドラッグすると・・・

整いました!

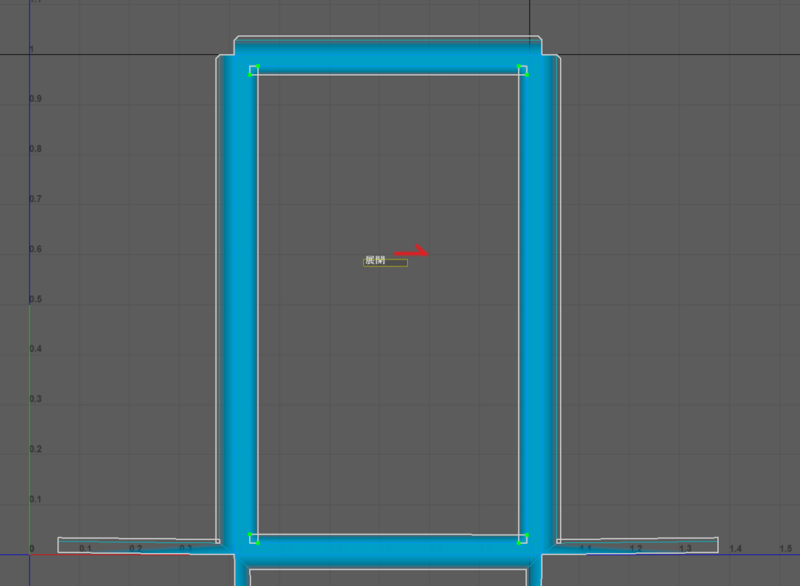
続いて斜めになっている部分の調整をします
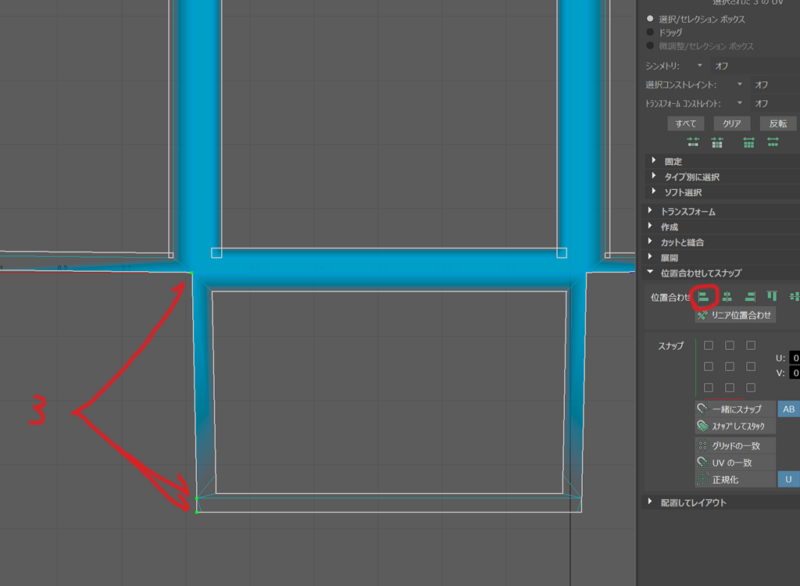
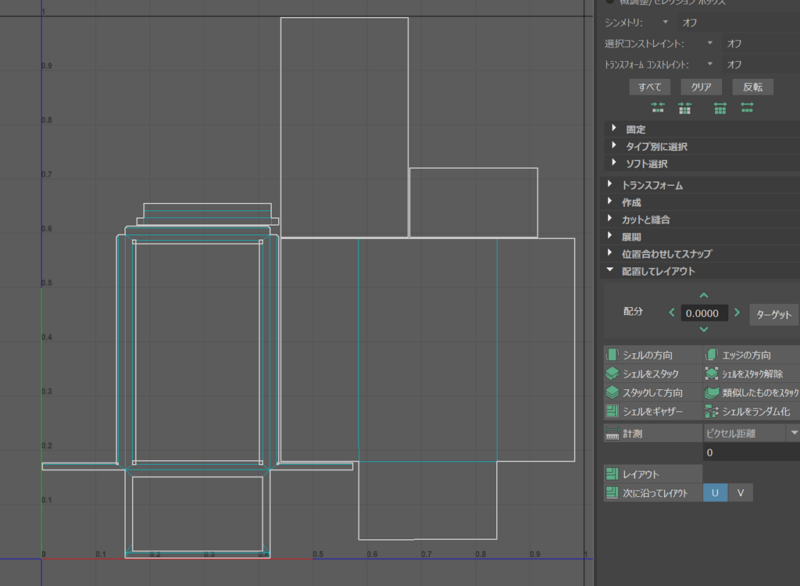
写真のように3っつのUVを選択します
ツールキットの位置合わせとスナップカテゴリにアイコンがいくつかあるので、赤丸部分のアイコンをクリックします

綺麗に修正されました
これは、選択したUVのうち、一番左側のものにほかのUVも強制移動させられるという機能です
アイコンの種類によって、上下左右、中心、平均等機能が分かれています
他の斜め部分も同様に修正します

完了

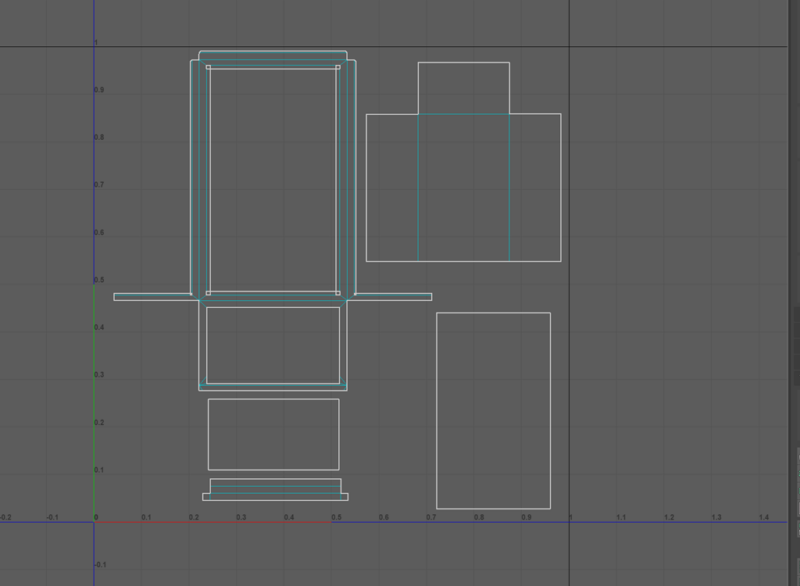
一通り展開が完了したのでシェルをU0~1、V0~1の範囲に収まるように配置していきます

シェルを全て選択した状態で、ツールキットの配置してレイアウト→レイアウトをクリックすると、写真のようにU0~1、V0~1範囲内に自動で配置してくれます
しかしこれでは後にテクスチャの書き込みをする際にあまり都合がよくないので、手動で修正します

完成です!

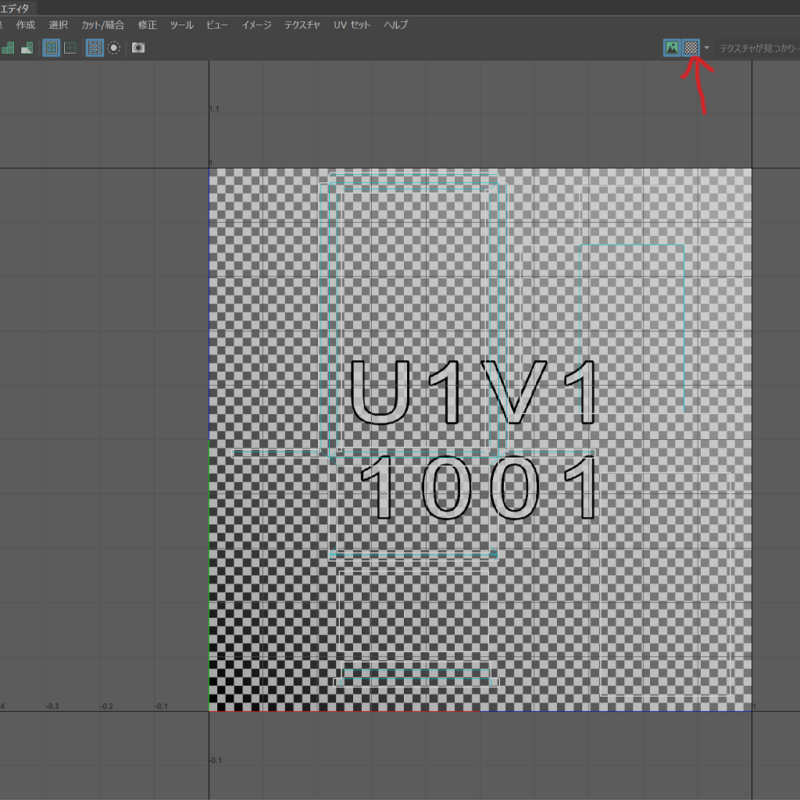
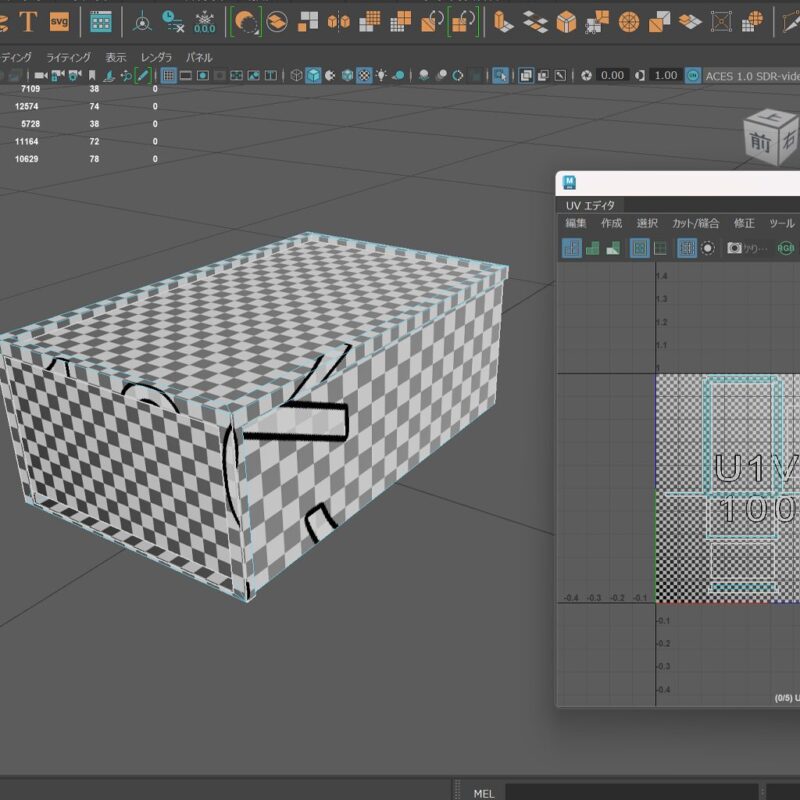
UVエディタ上の赤矢印部分をクリックするとチェック柄の仮テクスチャが表示されます

モデルに均一に反映されていればテクスチャを貼った際も綺麗に表示されるかと思います

下準備なのにめんどいもふ(´Д`)
まとめ
UVを展開する方法は色々あるので、モデルによって使い分けることが可能です
私自身もまだ知らない機能があり、勉強中ですが紹介した機能が参考になればと思います
次回はテクスチャに書き込む方法と展開したシェルに反映する方法を紹介したいと思います


