前回に引き続きシェーダーグラフに手を加えていこうと思います
前回の続き

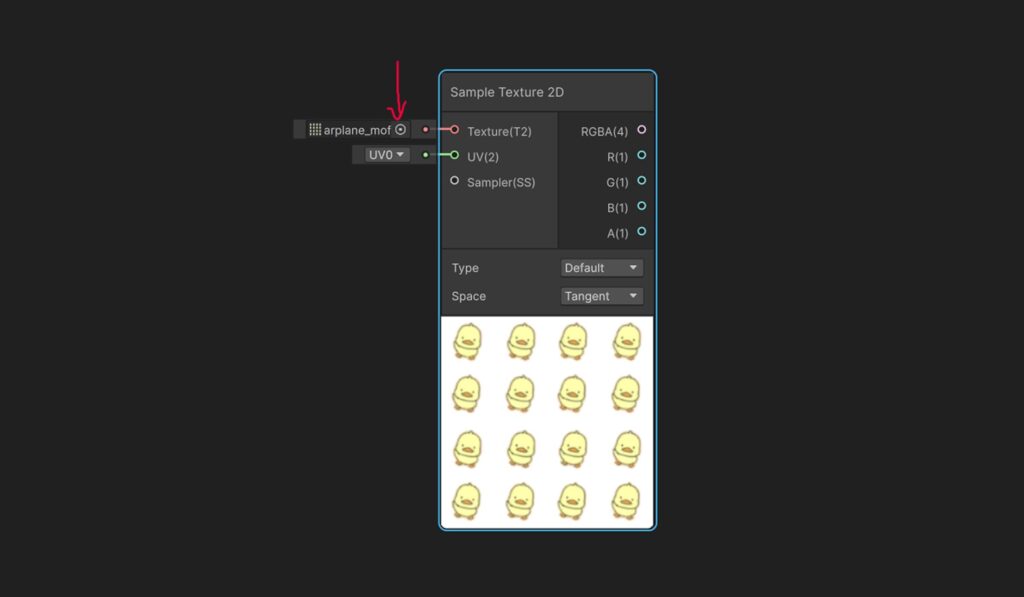
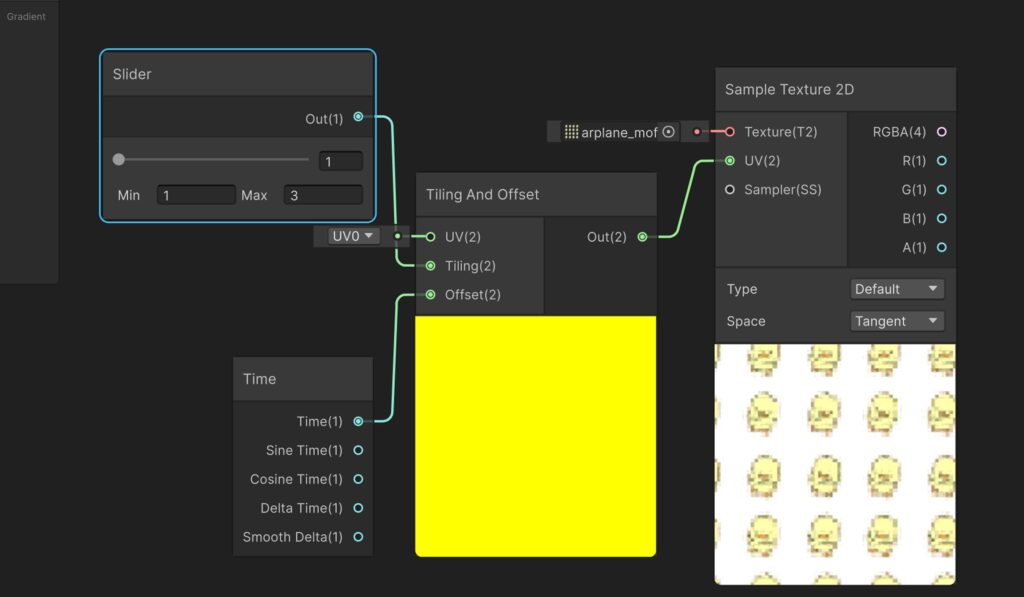
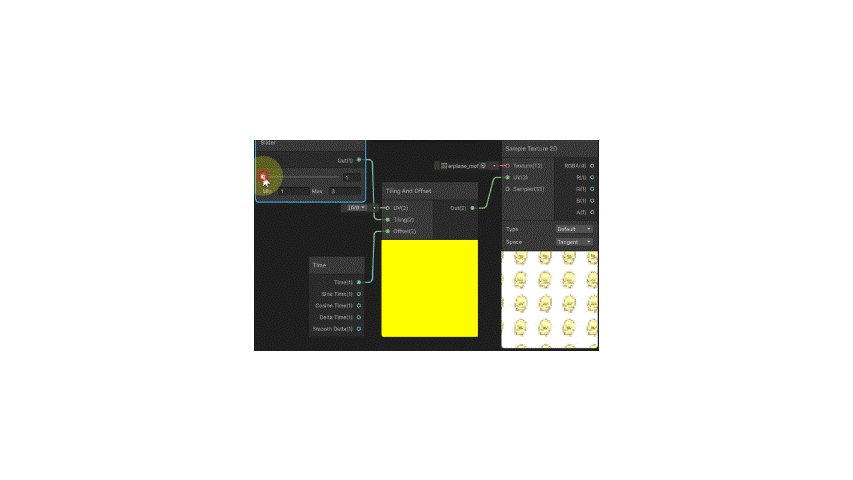
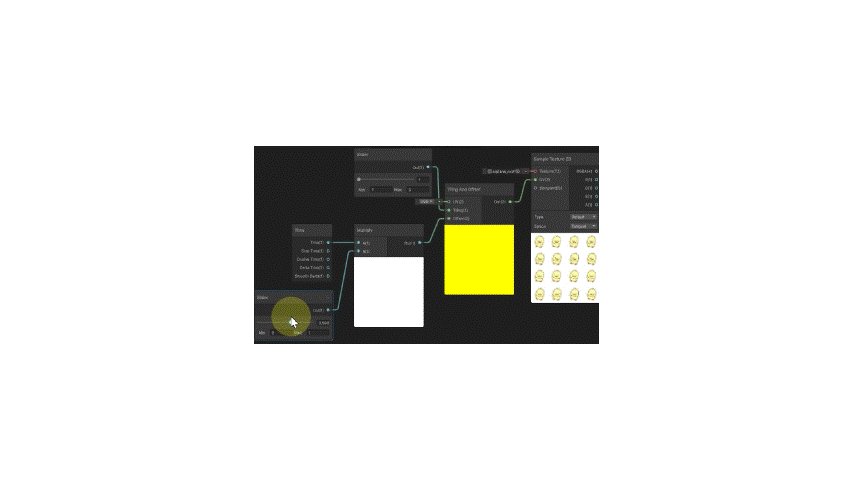
新たにSample Texture 2Dノードを追加し、矢印部分から適当にテクスチャを選択します

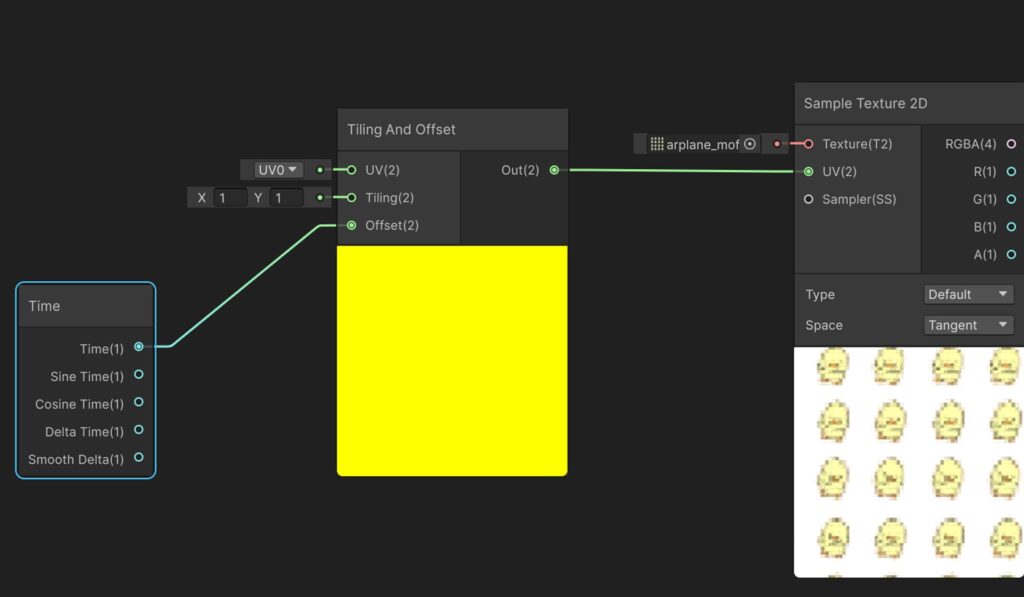
続いてTiling And OffsetノードとTimeノードをこのように接続すると・・・

このようにUVをスクロールさせることが出来ます
さらに手を加えると任意の項目を調整できるようになるので一例を紹介しようと思います

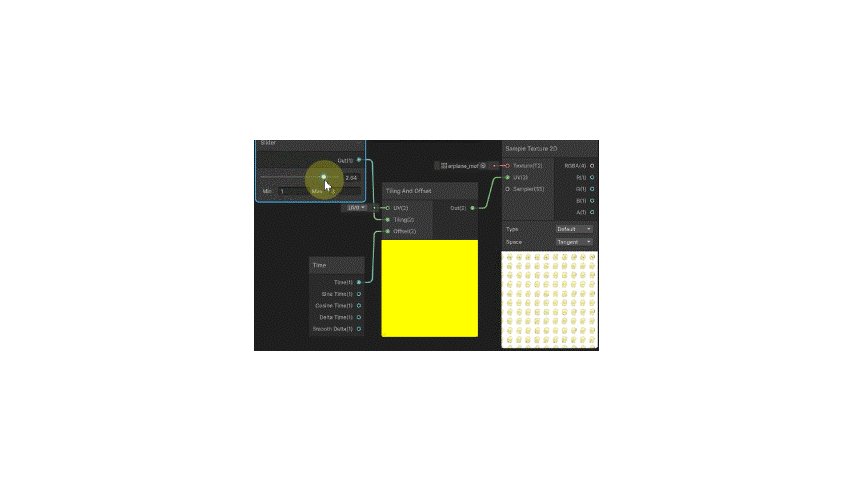
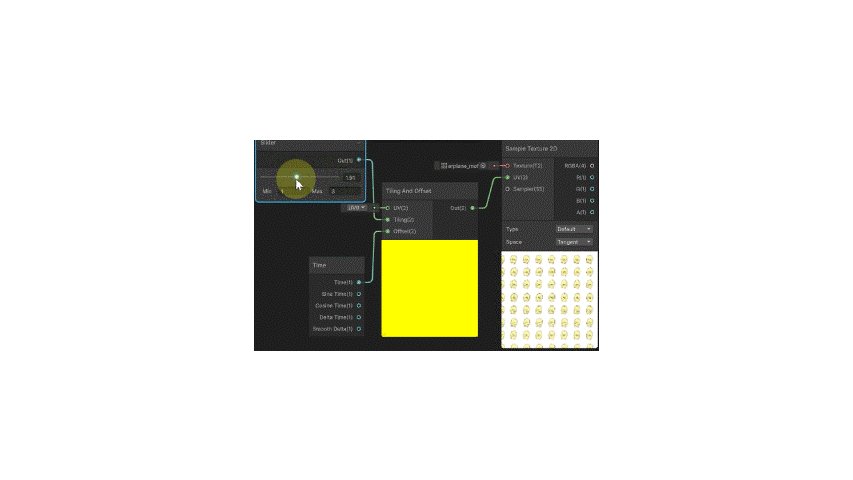
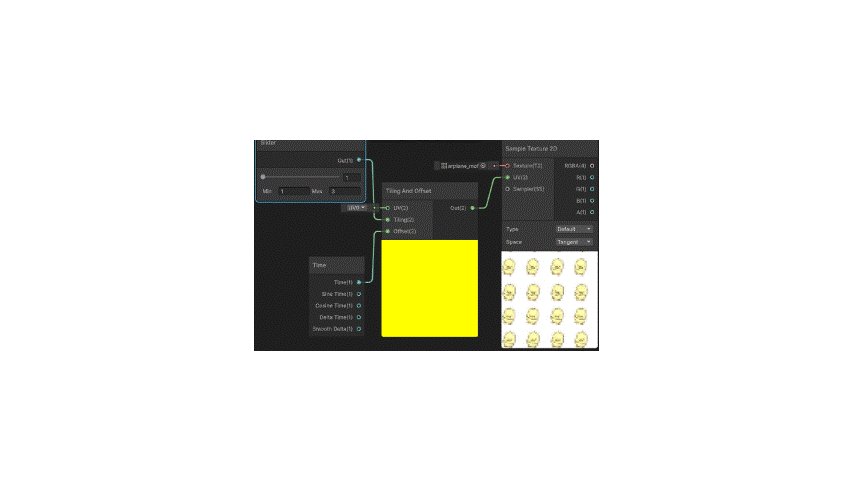
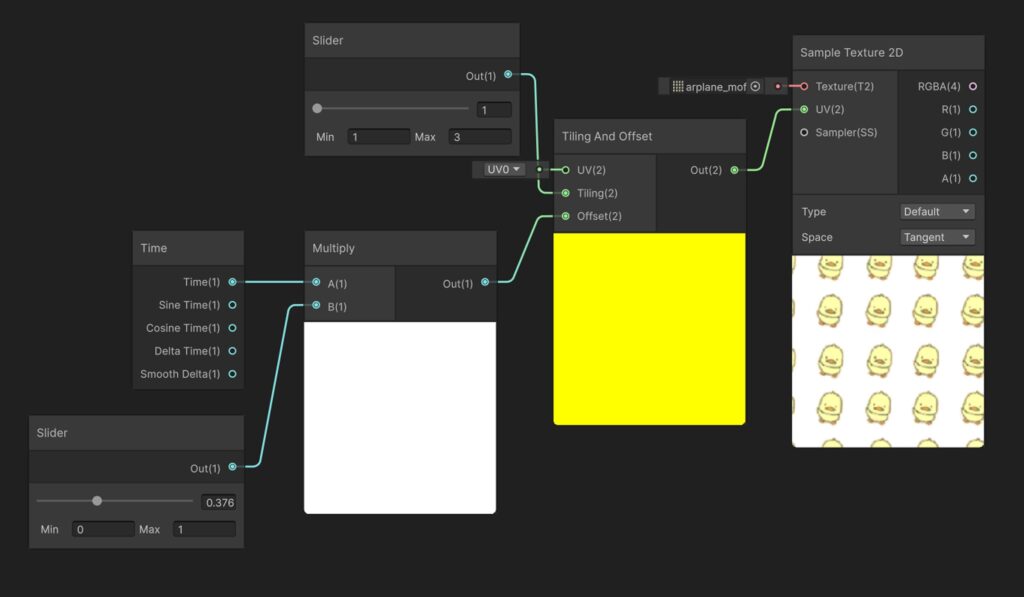
SliderノードをTilling And OffsetノードのTilling(2)に接続し、Minを1、Maxを3とすると

このようにテクスチャの大きさを調整できるようになります

次にOffsetとTimeの間にMultiplyノードを接続し、入力Bにスライダーを接続します
MultiplyノードはA×Bを出力するノードなので、スライダーの値を0~1にします

そうすることでスクロールの速さを調整できるようになります

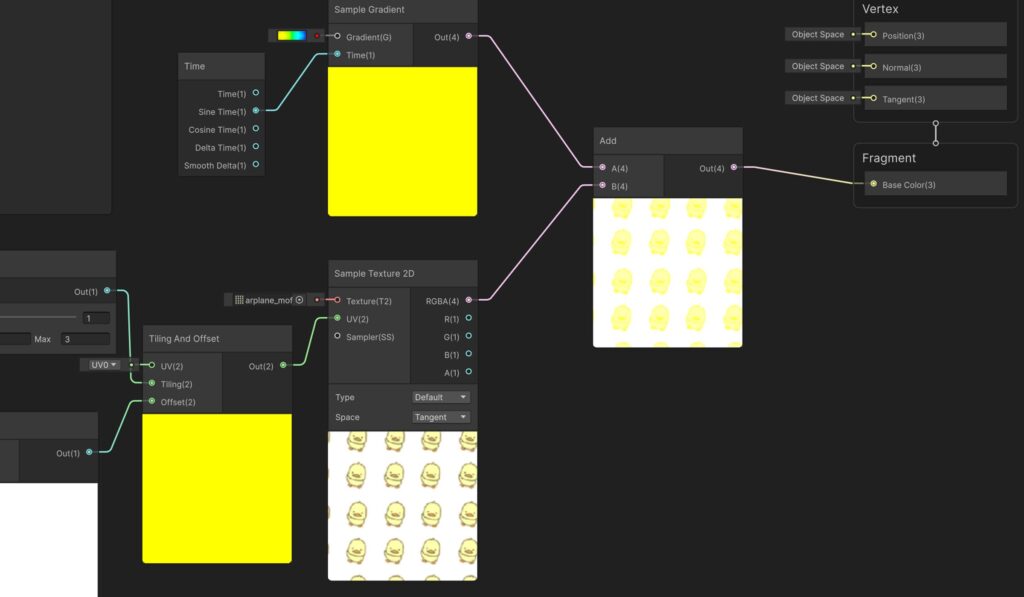
今回作成したものと前回作成したものをAddノードに接続します
こうすることで両者を合成させたものが出力されます
Addノードの出力をFragmentのBase Colorに接続することで完成となります
新規マテリアルを作成し、今回作成したシェーダーを選択すると反映されるようになります
適当に3Dモデルを作成してアタッチすると・・・


いっぱいもふもふ(/ω\)
前回作成したものと今回作成したものが合成されているのが分かるかと思います

次にテクスチャの白い部分を抜いてみましょう
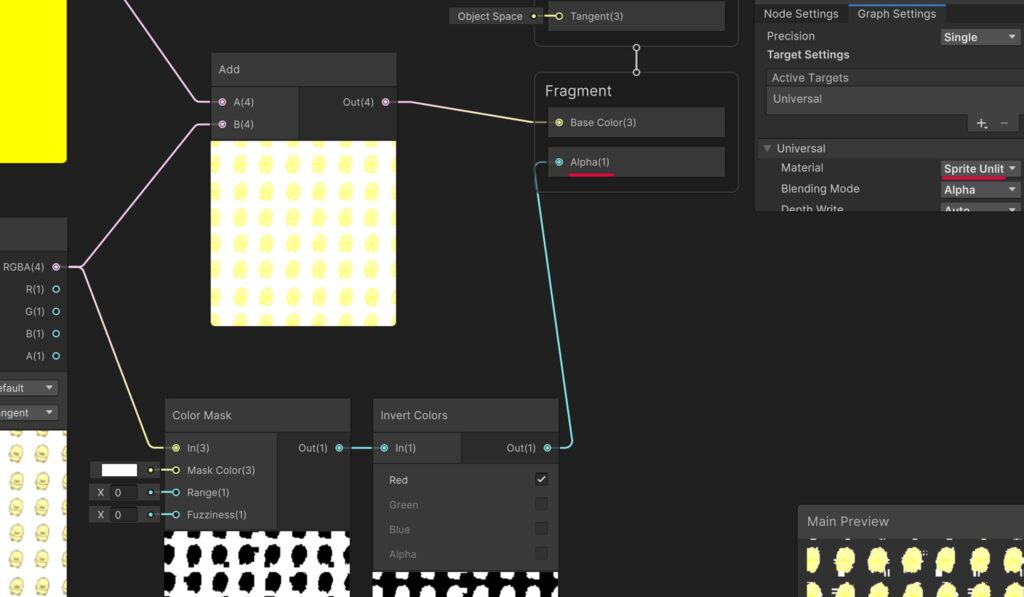
新たにColor MaskノードとInvent Colorsノードを追加して図のように接続します
マテリアル項目をUnlitからSprite Unlitに変更するとAlphaの項目が表示されるのでInvert Colorsの出力をそこに接続します(赤線部分)
Color MaskのMask Colorは白に変更しています
これによりテクスチャの白い部分にマスクがかかるようになります
Invert Colorsノードで色を反転させ、白い部分以外にマスクがかかるようにします

テクスチャの白い部分が透明になっているので成功です
まとめ
紹介できたのはごく一部のノードで、他にも様々なノードや機能があるので興味がある方は是非調べてみて下さい
ノイズをnormalに変換して質感を表現することに挑戦中なので、成功したら紹介したいと思います