前回多種オブジェクトを配置するところまでは出来たので、任意のオブジェクトを配置することにチャレンジしていきたいと思います

応援するもふ(; ・`д・´)
メニュー画面の作成

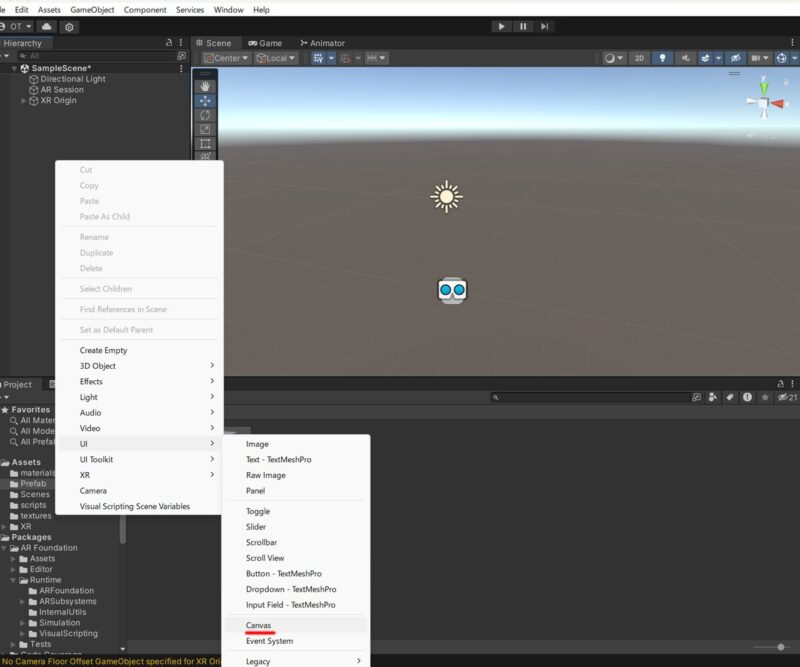
Hierarchy内で右クリック→UI→Canvasを選択します


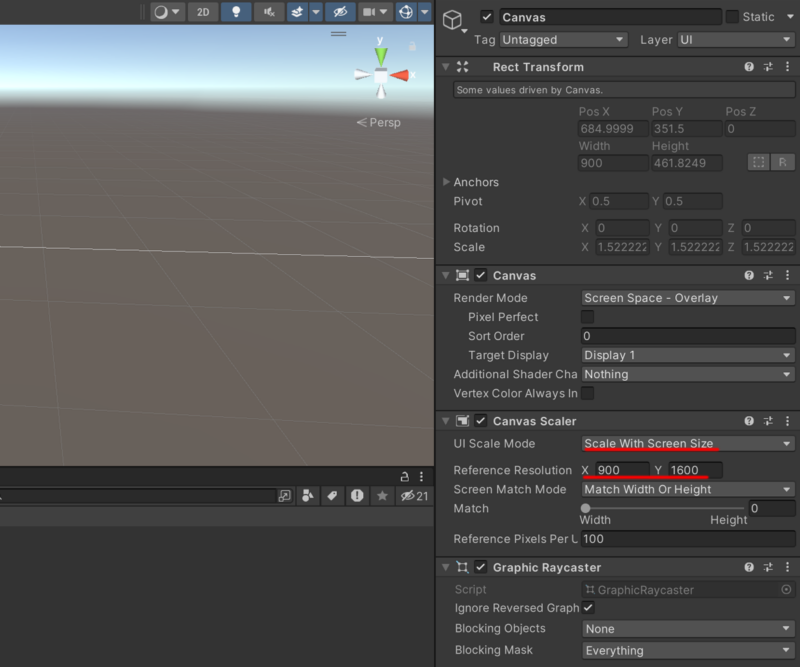
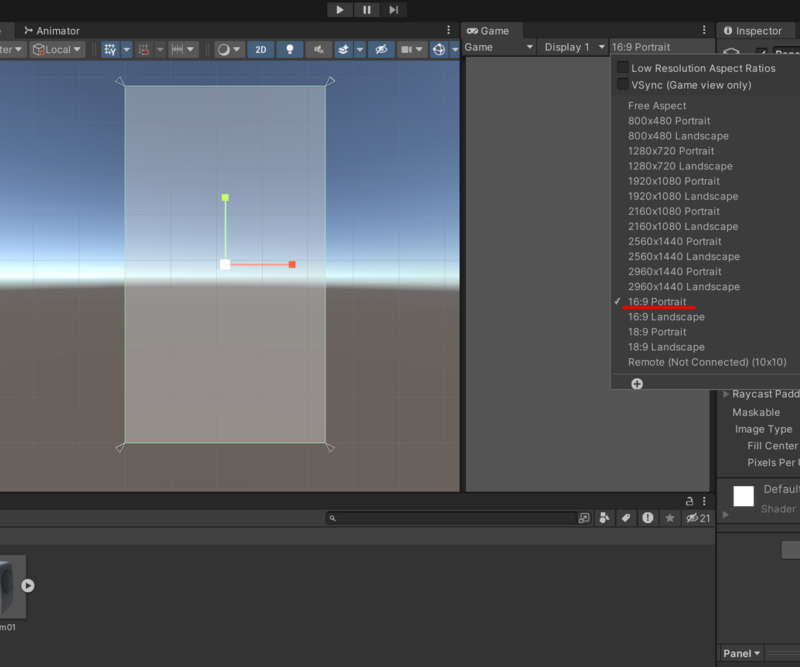
携帯画面に合うよう写真のように設定しています

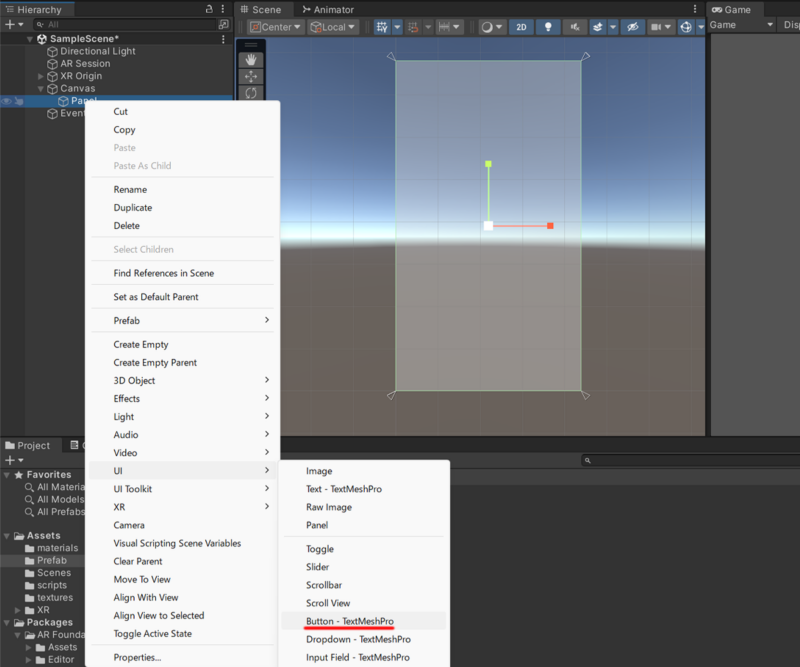
Canvas内のPanelを右クリック→UI→Button-TextMeshProを選択すると

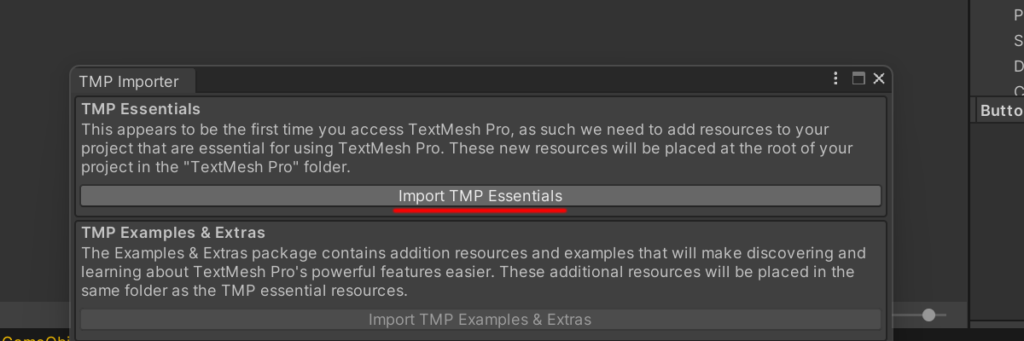
TMP Importerが表示されるのでインポートします

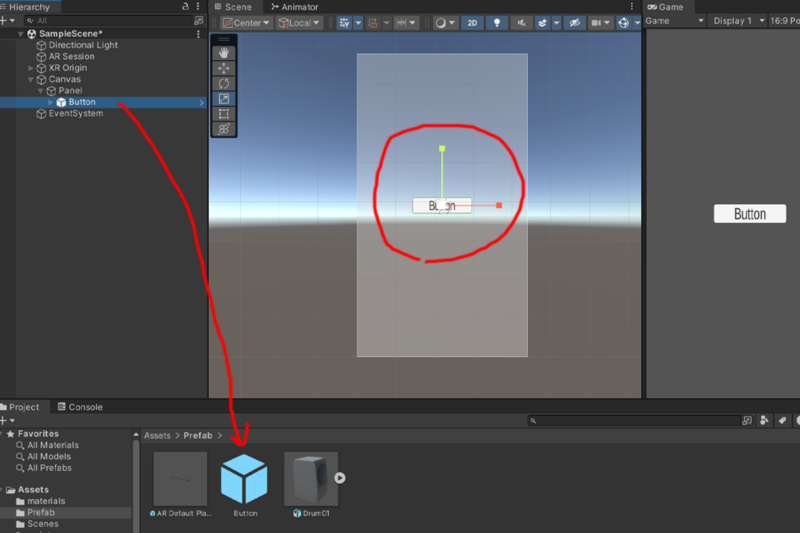
生成されたボタンをプレハブ化しておきます

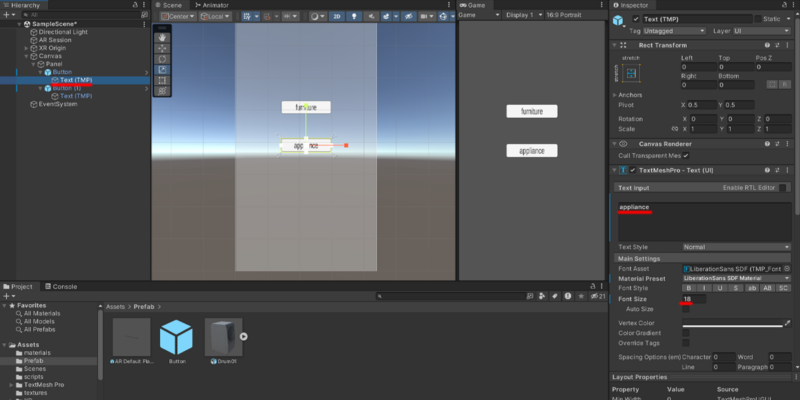
ボタン内のTextを選択すると、Inspectorウインドウで表示内容を変更したりフォントサイズを変更したりできます

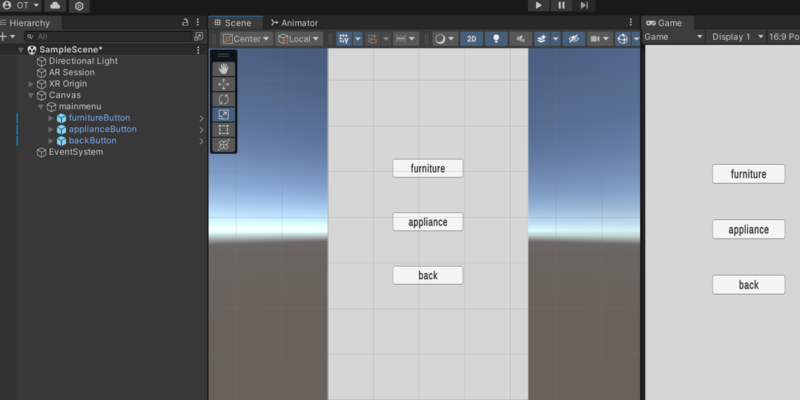
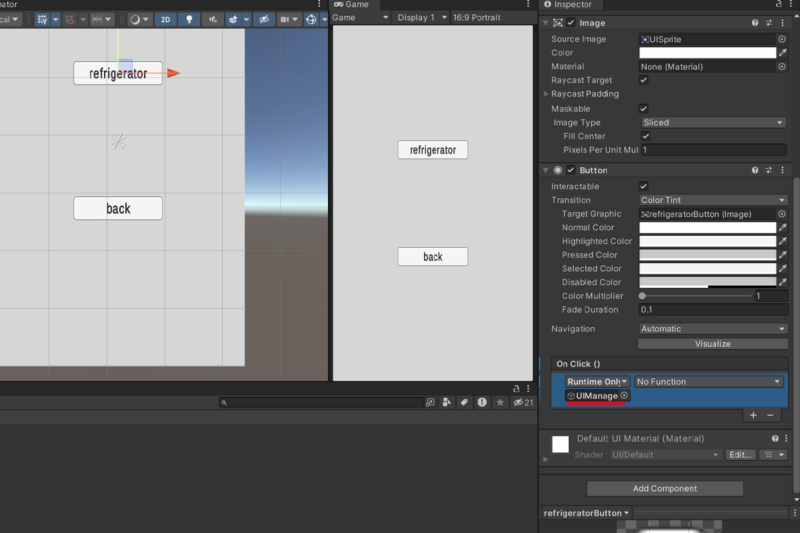
家具、家電、戻るボタンを作ってみました
このほかに家電の種類を選択するメニューや選択した家電のサイズを選択するメニュー等も必要なので、パネルを複数作成してそれぞれの子に必要なボタンを作成していきます

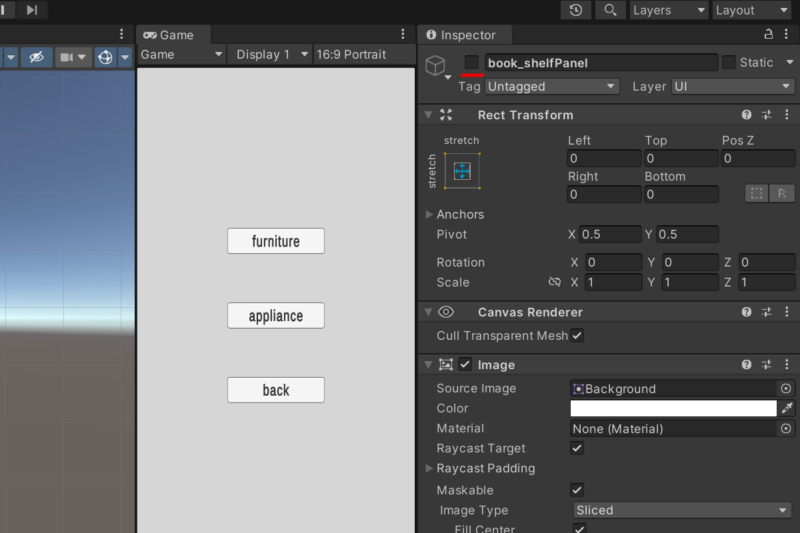
なお、パネルは赤線部分のチェックによって表示、非表示を切り替えられるので編集したいパネル以外のチェックを外せばやり易いかと思います
ボタンはパネルの子になっているので、パネルに連動して表示、非表示状態になります

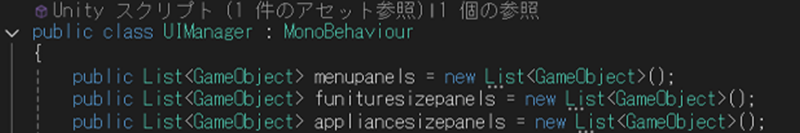
こちらはスクリプトの一部になりますが、パネルをカテゴリごとにリスト化するようにしています

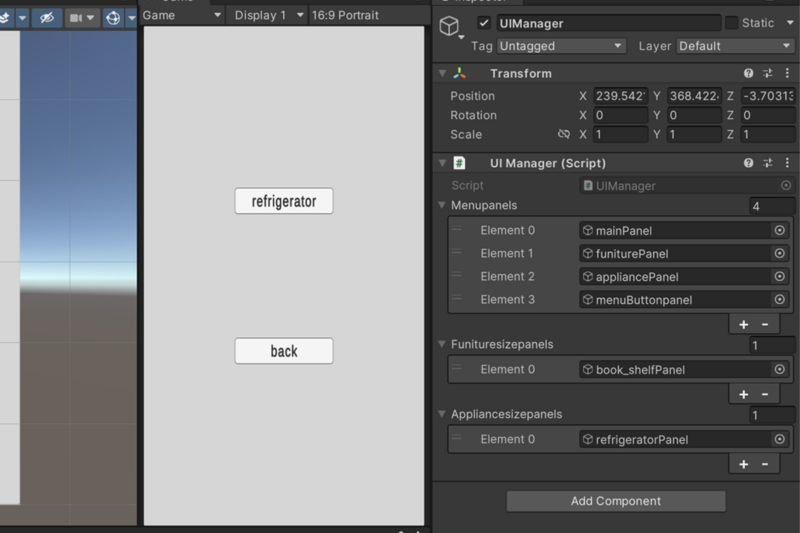
EventSystemの下に空オブジェクトを作成し、名称をUIManagerとします
そちらにスクリプトをアタッチし、パネルをカテゴリごとに当てはめていきます
今回はオブジェクトを2種類だけセットして、今後増やす予定なのでその際にやりやすいようにしています

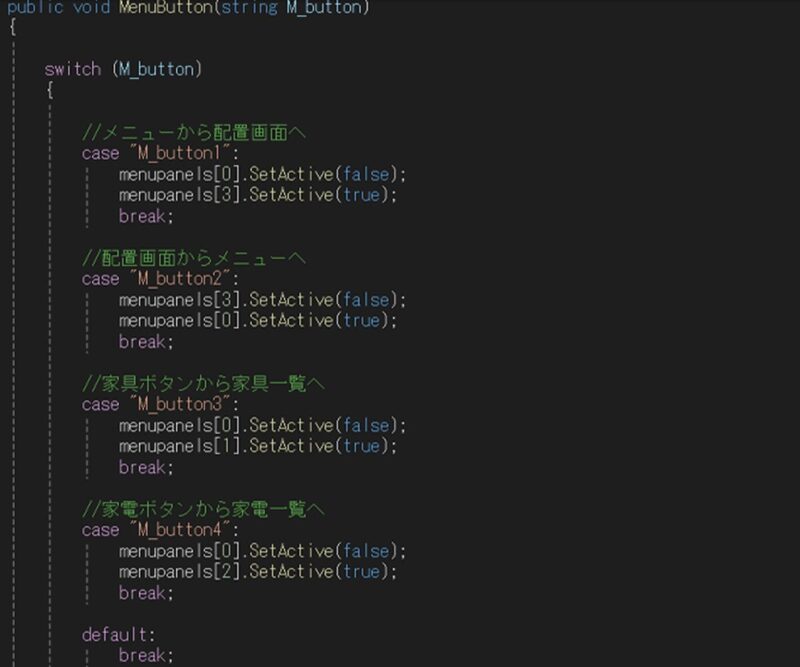
こちらはUIManagerスクリプトの別の部分で、ボタンに関する設定を行っています
ボタンごとに番号を与え、押された時にパネルを切り替える内容になっています

ボタン選択し、inspector内のOn Click()に、先ほど作成した空オブジェクト(UIManager)をアタッチします

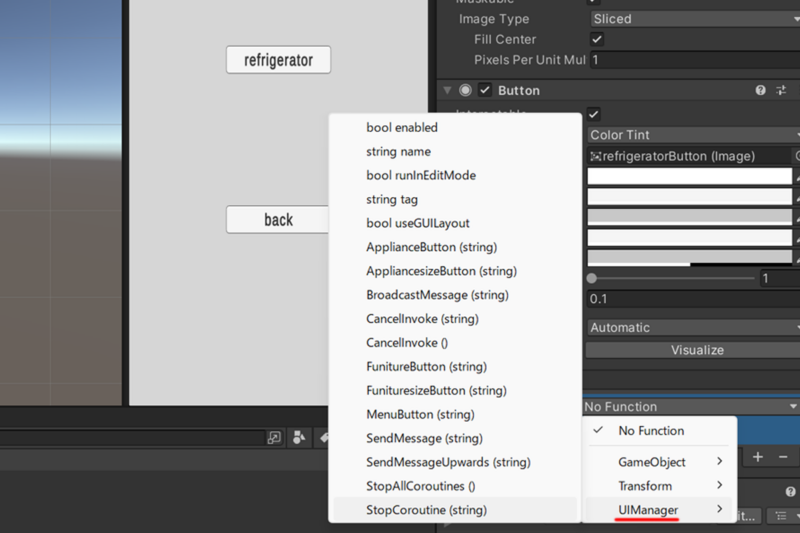
するとFunctionカテゴリにUIManagerにアタッチされているスクリプトを選択できるようになるので、あてはめたいボタンのカテゴリを選択してあげます
今回は分かりやすくするためにパネルごとにボタンのカテゴリを作成しています

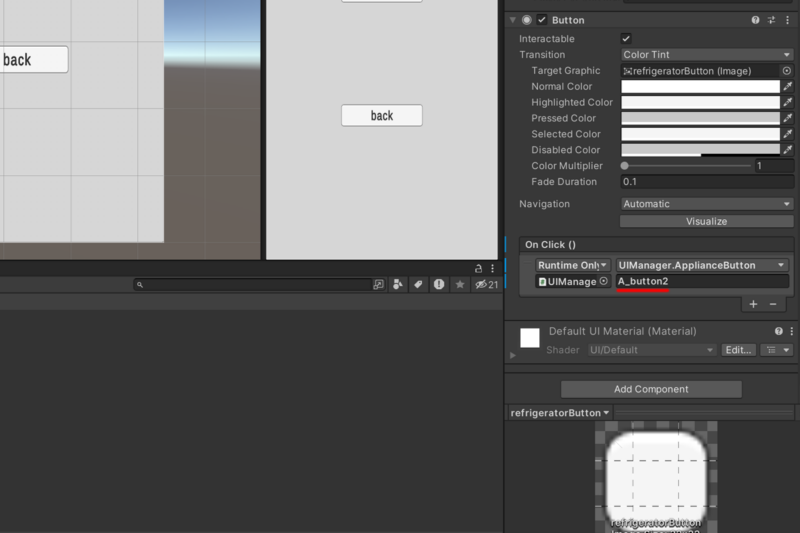
選択したボタンごとにカテゴリとボタン番号を割り振ります
次回へ続く・・・
まとめ
今回UIに初めて触れましたが、なんとなく仕組みは理解できたかと思います
次回ではオブジェクトの割り当てをして実行する予定です
参考文献:森 哲哉、布留川 英一、西森 文俊、車谷 勇人、一條 貴彰、打田 恭平、轟 昂、室星 亮太、井本 大登、細田 翔、西岡 陽、平井 佑樹、コポコポ、すいみん、Maruton、Karukaru、ハダシ A、notargs、EIKI‛、おれんじりりぃ、黒河 優介、中村 優一、藤岡 裕吾
UNITYゲーム プログラミング・バイブル2nd GENERATION 株式会社ボーンデジタル 2021 558ページ



