前回はオブジェクトの色を変更する仕組みを紹介しました
今回は解説を加えていきたいと思います
マテリアル選択時の解説

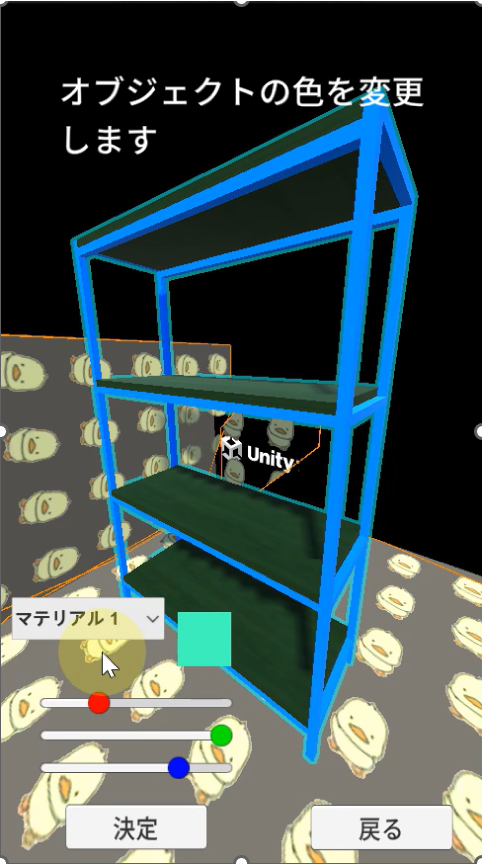
こちらは前回アップした動画になりますが、こちらについて解説を加えたいと思います

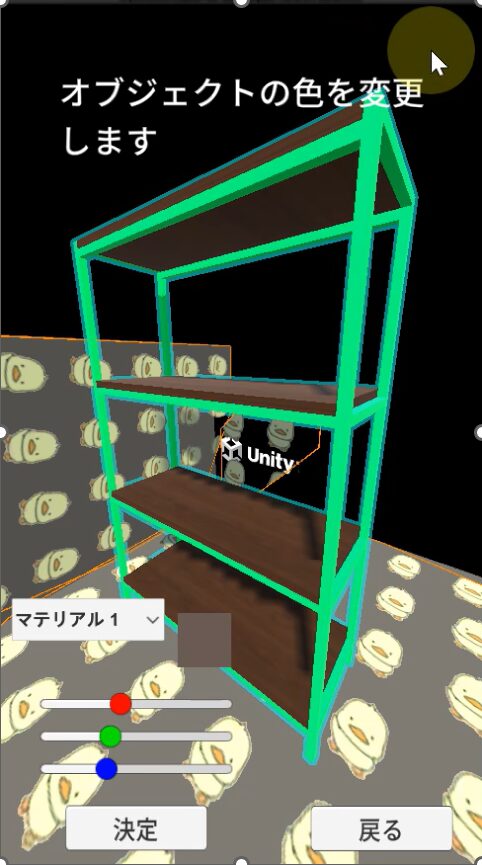
まず色変更モードにした段階で、オブジェクトの一番上のマテリアル(要素0)が選択された状態になります
画面上では要素0がマテリアル1、要素1がマテリアル2、要素2がマテリアル3・・・というように表示されます
選択されているマテリアルは強調表示用マテリアルに置き換えられるので、画面上では緑の部分が選択されていることが分かります

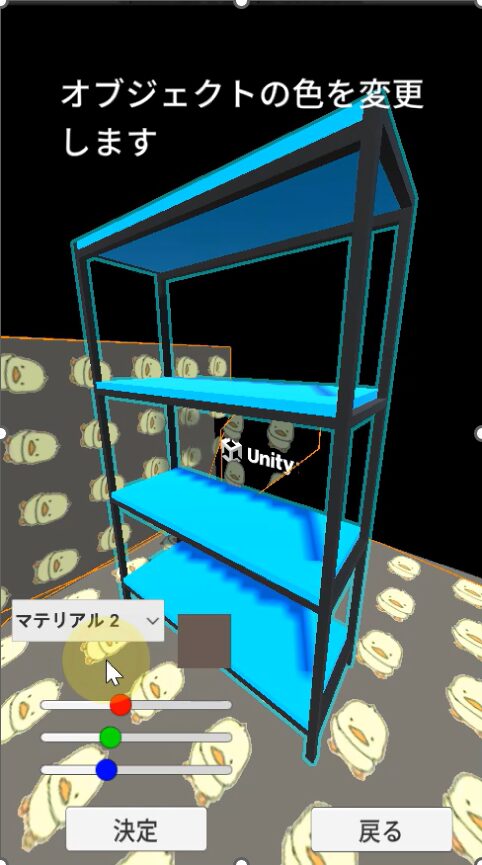
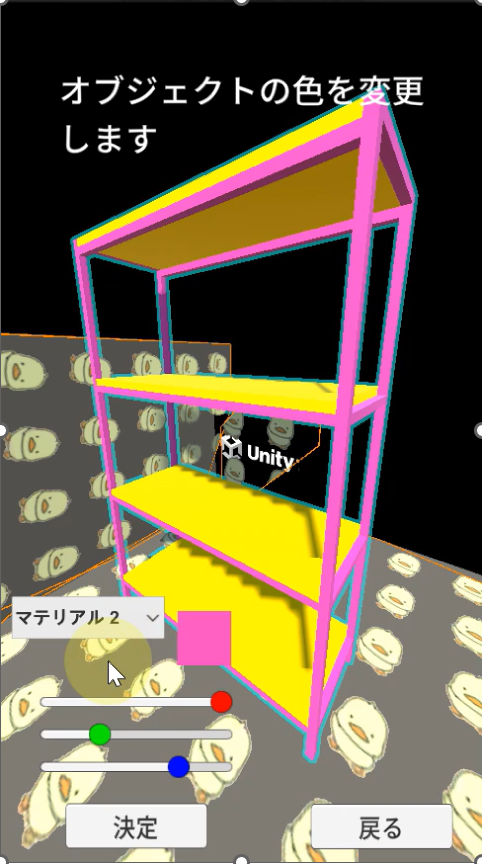
ドロップダウンから選択マテリアルを2に切り替えます
すると先ほど緑だった部分は元の色に戻り、新たに選択されたマテリアル2の部分が青く表示されました

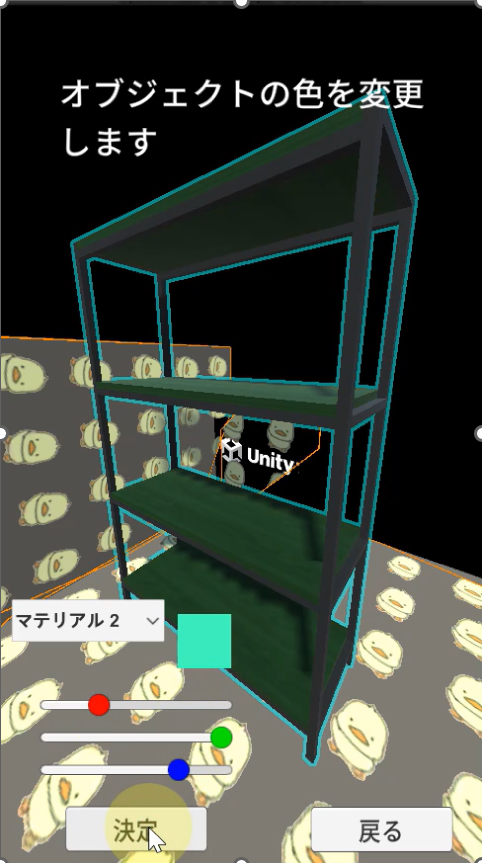
カラーピッカーで色を作成して決定を押します
すると強調表示用マテリアルから元のマテリアル2に戻り、色が更新されます

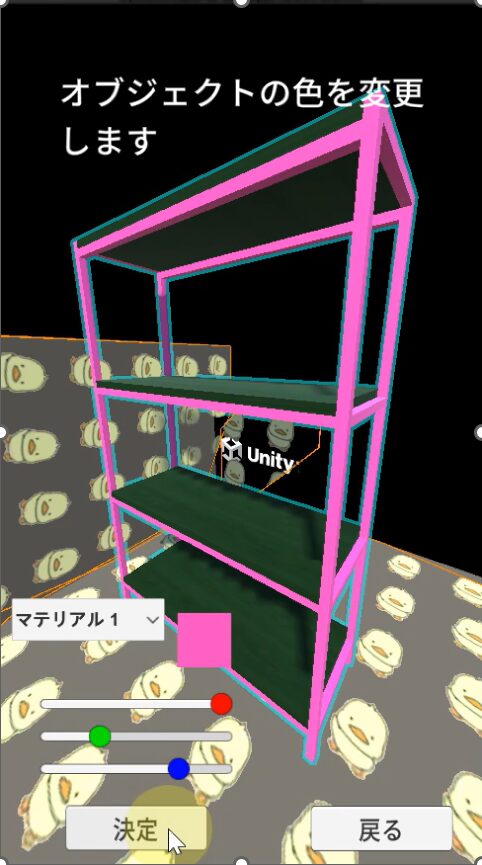
選択をマテリアル1に切り替えます
するとマテリアル1が再度強調表示用マテリアルと入れ替わり、青色に表示されました

カラーピッカーで色を作成し、決定を押すとマテリアル2の時と同様に強調表示用マテリアルがマテリアル1に戻り、色が更新されているのが分かります

更に選択をマテリアル2に切り替え・・・

マテリアル1に戻すと、マテリアル1は先ほど変更した色のままなので、マテリアルの保存が成功しているのが分かります
以上が解説になります
こうすることでどの部分の色を変更するのかが可視化され、スムーズに彩色することが可能になるかと思います
難関だったポイント
実現までに問題がいくつかありましたが、最終ハードルとなったポイントは、選択マテリアルを切り替えた際にその要素のマテリアルを強調表示用マテリアルと入れ替える部分でした
トリガーはドロップダウンから飛ばせるので問題ありませんが、指定された要素のマテリアルを入れ替える行為を実現するのに苦労しました
private void HighlightMaterial(int index)
{
GameObject _selectedObj = SelectedObjectManager.CurrentSelectedObject;
if (currentRenderer != null && index < materials.Count)
{
// 実際のレンダラーのマテリアルを強調表示用に変更
lastHighlightedIndex = index; // 現在強調表示しているインデックスを記録
Material[] nmats = currentRenderer.materials;//オブジェクトの全マテリアル要素を取得
nmats[index] = hmat;//現在選択しているマテリアルの要素番号に強調表示マテリアルを指定
currentRenderer.materials = nmats;//指定要素のマテリアルを実際に交換
}
}
こちらは前回アップしたスクリプトのメソッドの一つです
最終的にこの形で要件を満たすことが出来ました
nmats[index] = hmat;//現在選択しているマテリアルの要素番号に強調表示マテリアルを指定
hmatは強調表示用マテリアルです
この部分で強調表示用マテリアルをドロップダウンから選択された要素番号のマテリアルに格納するのがポイントだったようです
そしてnmatsをそのままcurrentRenderer.materialsに格納することで、任意の部位を強制表示させることが可能となりました

なんのこっちゃ(;゚Д゚)
まとめ
今回の実装で、スクリプトはもちろんのこと、ドロップダウンやカラーピッカーなど今まで使用したこのない部分の知見を深めることができたので勉強になりました
強制表示の効果にはシェーダーグラフという機能を使用しましたが、こちらも興味深い機能となっているので、別の機会に紹介できたらと思います



