前回は知らぬ間にデータ量が大変な事になっていたので原因を突き止めて解決することが出来ました
アプリ開発に並行してアプリで使用するオブジェクトをMayaでコツコツ作成しておりましたが、この度ついにすべて完成しました!
データ量等無事を祈りながらすべて一気にインポートしてみましたので、以下に流れを記します
Maya→Unityへ!

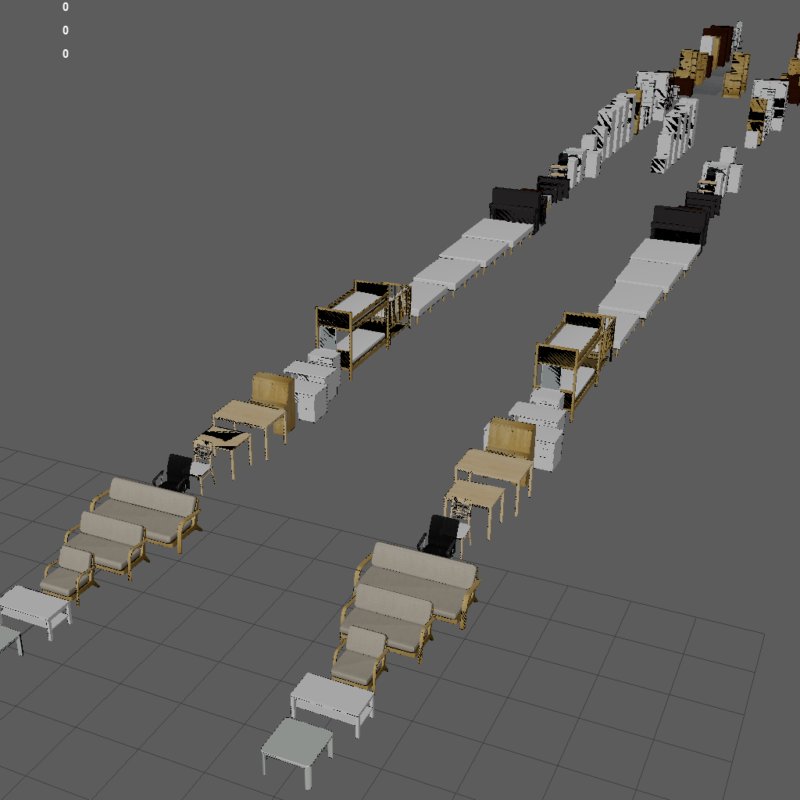
こちらはMayaの画面になります
インポートする前の準備として、各オブジェクトに寸法のズレがないか頂点をチェックします
合格したものはトランスフォームのフリーズとヒストリの削除をしたあとに複製します
画面の左側の列がオリジナル、右の列が複製したものになります

だからおなじ列がふたつあるもふね(;゚Д゚)
続いて複製したオブジェクトのすべてのパーツを結合して1つにします
こうすることでUnity上でBoxコライダーを付けた際に自動的にオブジェクトのXYZの値が反映されます
結合前のオブジェクトを残すために複製をしました
結合するとピボットの位置がオブジェクトの中央に来ます
そのままインポートするとARアプリ上でオブジェクトを召喚した際に地面に半分埋まってしまうので、ピボットの位置をY=0に変更しておきます
すべてのオブジェクトの準備が完了したら、インポートするオブジェクトを全て選択し、ファイルメニューの選択項目の書き出しからfbxデータを作成してUnityのプレハブフォルダへインポートします
インポートしてからが本番
まずインポートしたオブジェクトにテクスチャとマテリアル反映させます

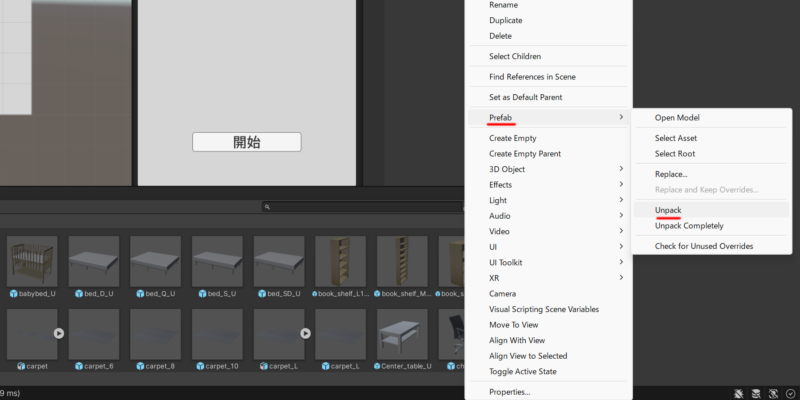
続いてHierarchyウインドウにドロップし、アンパック化したらプレハブフォルダに戻します
戻したオブジェクトを全て選択し、タグ付けをし、Boxコライダー、リジッドボディ、moveスクリプトを付与します
そのままリジッドボディの設定を変更します
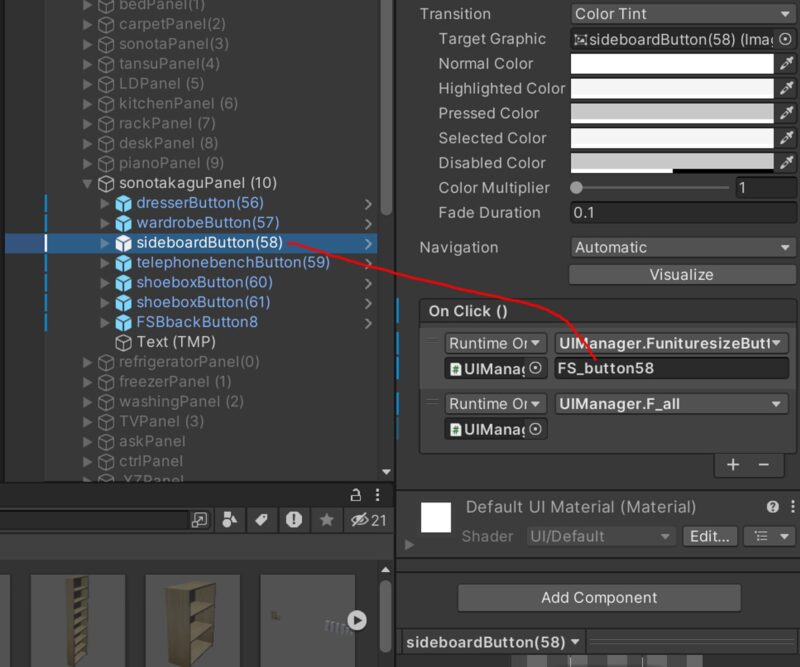
完了したら、いよいよアプリ上で任意のオブジェクトを召喚できるように設定していきます


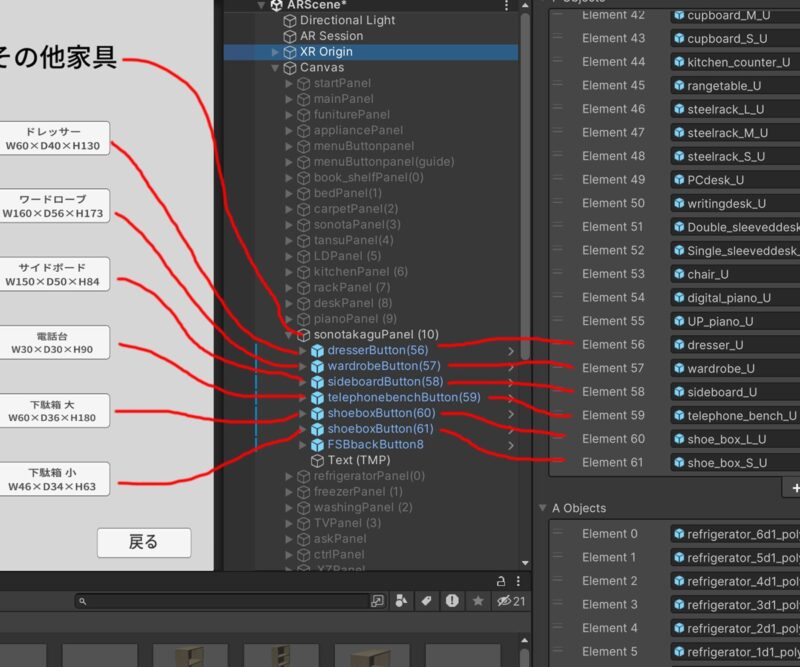
数が多いので、UIボタン、UIパネル、オブジェクトリストIDにズレが生じないよう1つ1つ慎重に設定し、UIマネージャスクリプトを更新していきます
オブジェクトIDをUIボタンIDと同じ値にし、更にUIボタン名に書き込むことで間違いを防ぐ工夫をしています

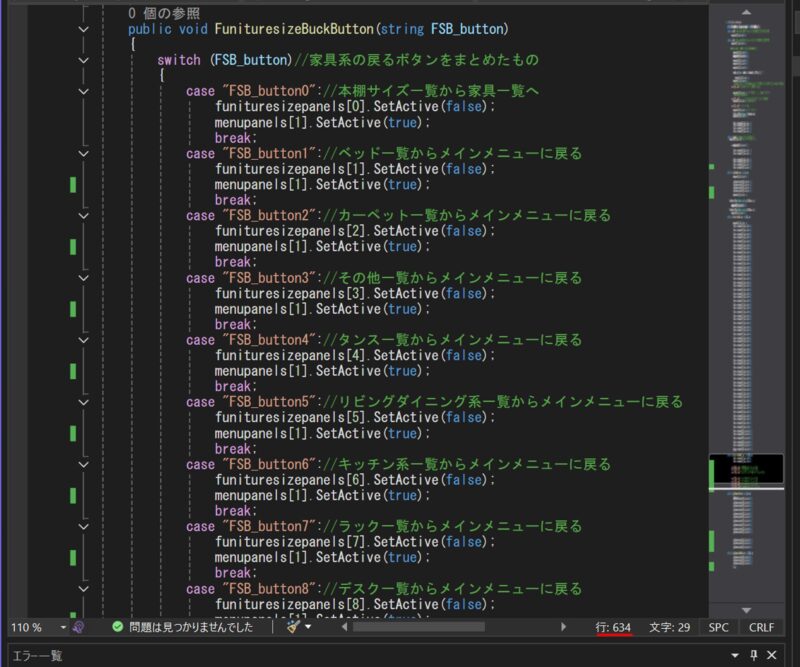
ボタンとパネルを管理しているUIマネージャも、オブジェクトの数に比例して管理する数が増加していき、最終的に634行となりました

本(;゚Д゚)
すべて完了し、動作確認をしたところリンクのズレは特に見られなかったのでひとまず成功です!
データ量の確認
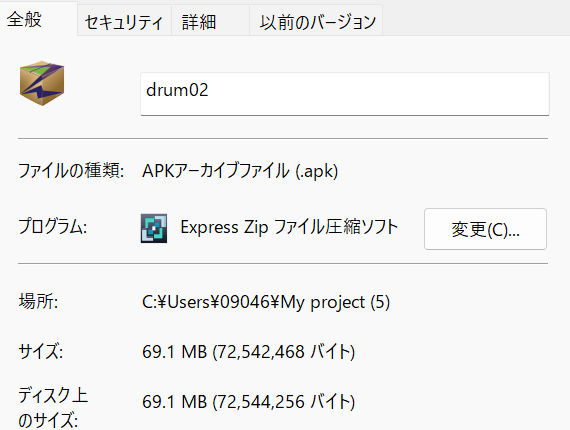
ひと段落したところで、一度ビルドをしてみると・・・

69.1MBという結果になりました!
オブジェクトインポート前は

だったので、約10MB増加したことになります
60個以上オブジェクトをインポートしたのでもし100MBを越えていたらどうしようかと不安を感じていましたが、心配は無用だったようです
そして、インポートしたデータに含まれているテクスチャにはまだ何も手を加えていない状態なのでデータ量をここから多少は減らせるかもしれません
テクスチャの圧縮

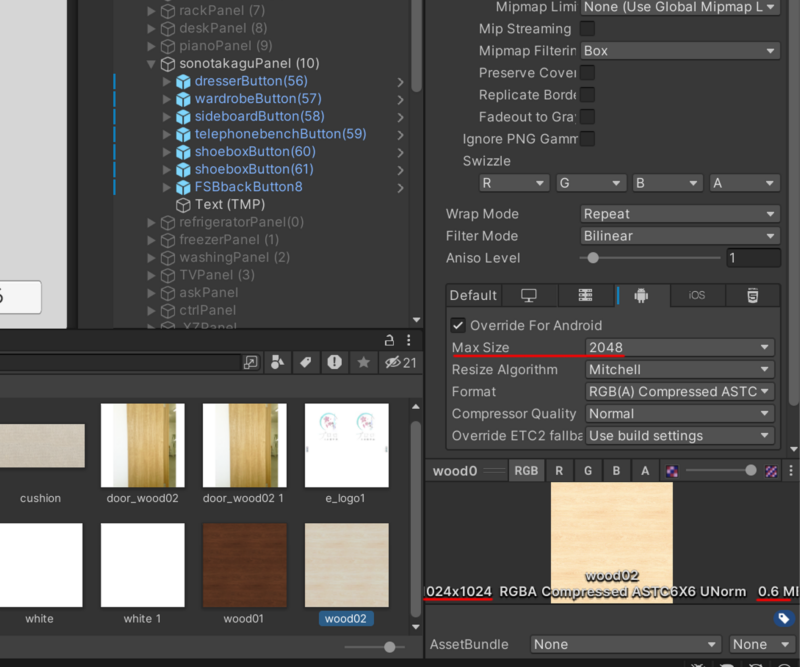
画像は未加工のテクスチャのものです
このテクスチャは1024×1024で0.6MBということになります
赤線部分のMax Sizeを小さい数値に変更するだけで圧縮したことになります
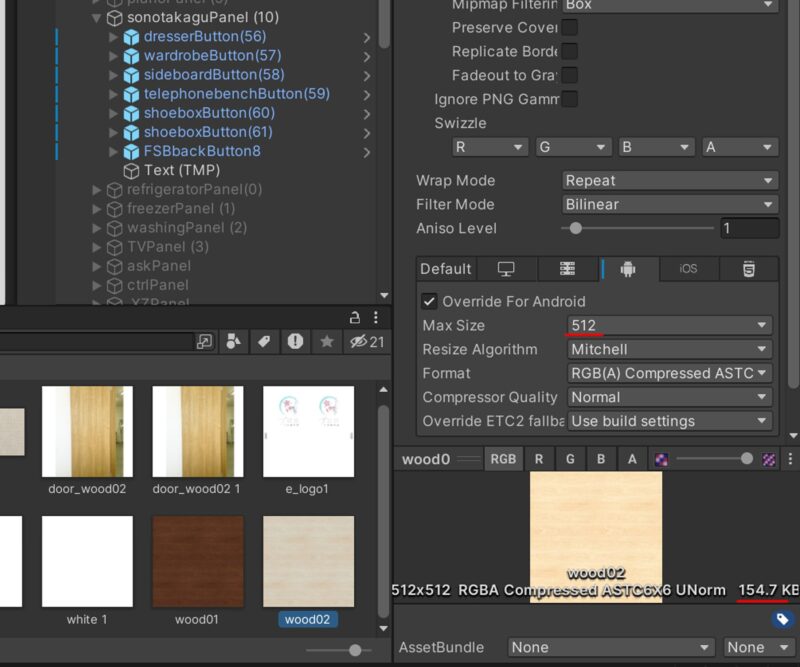
では早速変更してみましょう

512に変更すると、データ量が約4分の1の154.7KBになりました

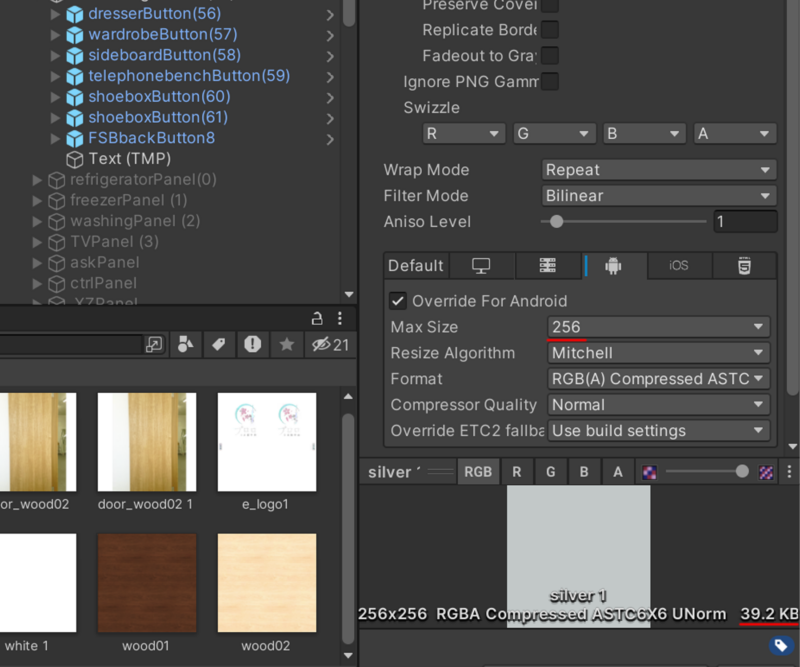
こちらは単色のものだったので思い切って256に変更しました
するとデータ量は39.2KBと、かなり軽いものとなりました
こんな感じでテクスチャごとにクオリティーと天秤にかけて圧縮量を決めていきます
再度ビルド!
多少は軽量化出来ていることを期待して、ビルド


減ったどころじゃないもふ(;゚Д゚)
何故かオブジェクトをインポートする前より軽くなるという奇跡が起こりました
まとめ
今回オブジェクトをインポートするにあたり、かなり大変な作業の連続でしたが、無事に成功してくれたのでマジでよかったです
テクスチャの圧縮は非常に重要であると感じました





