前回の記事ではオブジェクトのサイズ表示を実装するところまで出来たので、今回はユーザーに取り扱い方を促すガイダンス的なものを作成していこうと思います
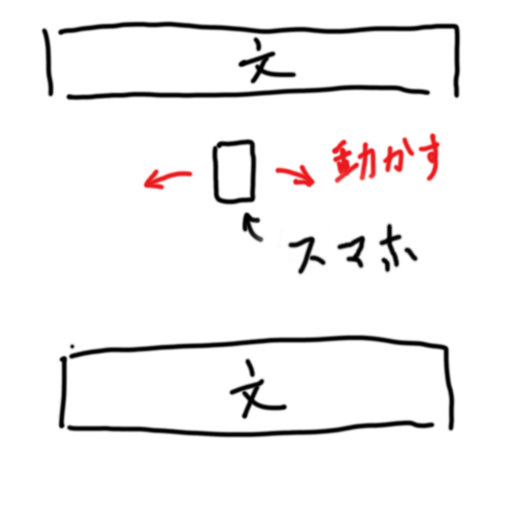
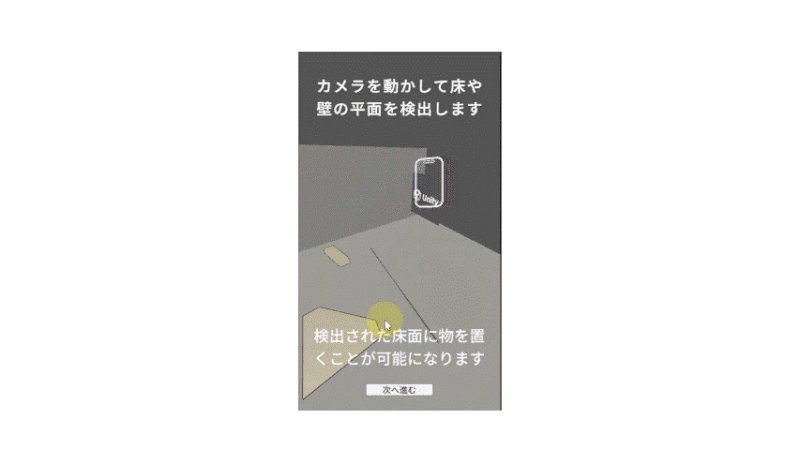
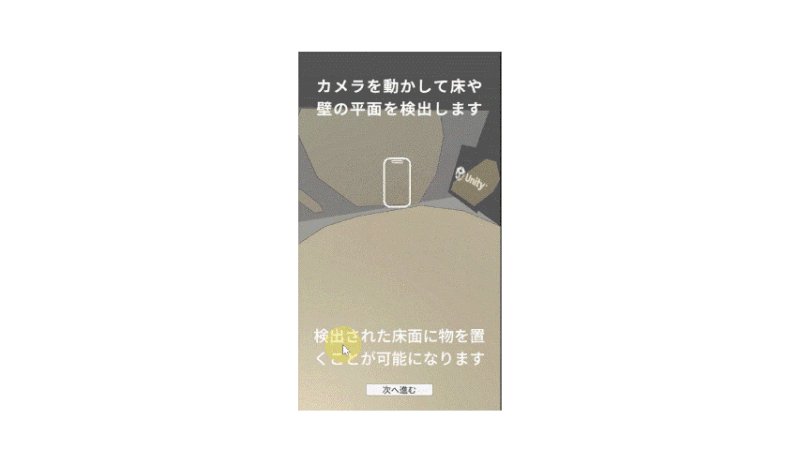
イメージ
オブジェクトは平面検出された空間にしか配置することが出来ないので、アプリを開始した段階でユーザーに平面検出を促す必要があります

そこで上の図のように、スマホが動いている様子を表示してユーザーに平面検出を促すようなものを作成してみようと思います
作成

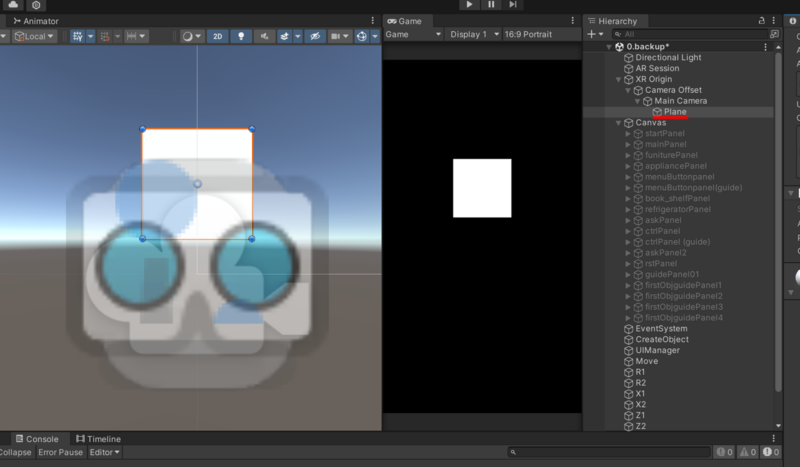
シーン上にプレーンを作成し、Main Cameraの子にします
ゲーム画面上にいい感じに映るように調整を加えています

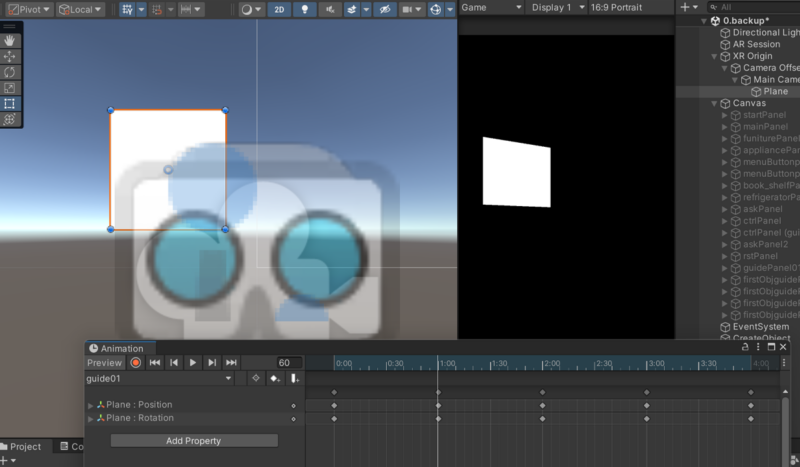
アニメーターをアタッチし、アニメーションを作成します
角度を変えながら左右に振るような感じでキーを打っていきます

Photoshopでスマホっぽいものを作成してプレーンにテクスチャとして貼り付けます
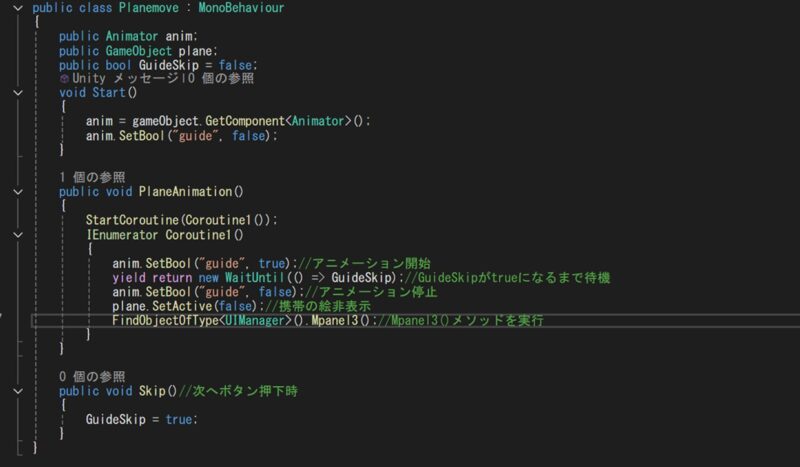
続いて新規スクリプトを作成
クラス名はPlanemoveとします

コルーチンを用いてボタン入力があるまでアニメーションを流しっぱなしにするようにしてあります
“guide”はAnimatorで使用するトリガーになります
これをプレーンにアタッチします
続いてプレーン自体を「次へボタン」(処理の終了とパネル切り替え)にアタッチしてリンクさせておきます
case "M_button22"://スタートパネルにあるスタートボタン
menupanels[8].SetActive(false);
menupanels[9].SetActive(true);
FindObjectOfType<Planemove>().PlaneAnimation();
break;開始トリガーは開始ボタンとします
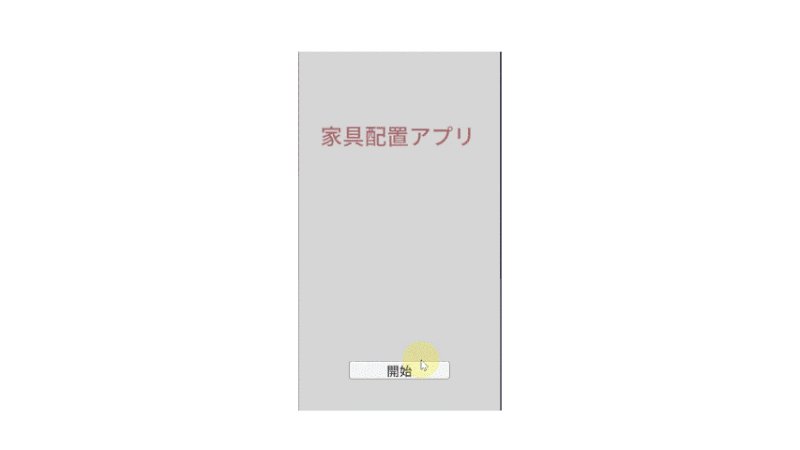
新たにタイトル画面を設けてそこに開始ボタンを置きます
上記スクリプトをUIManagerに追加しておきます

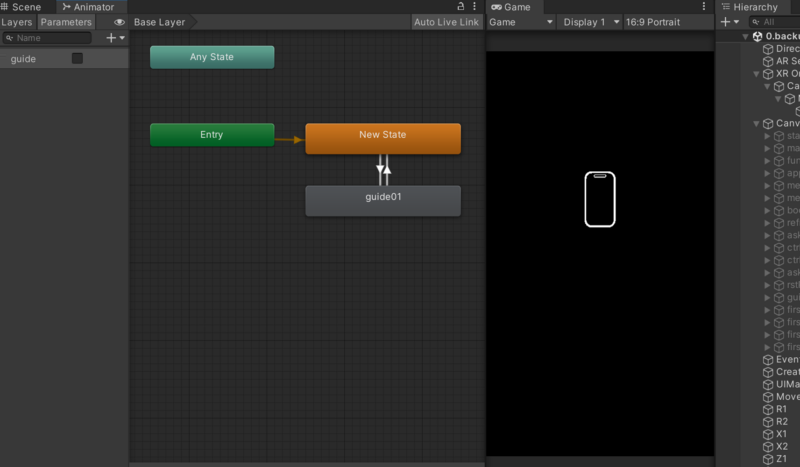
続いてアニメーターの設定をします
Entry→New Stateが自動発動するので、New Stateは空の状態で新たにguide01ステートを作成してアニメーションを入れています
スクリプトで宣言したbool値”guide”を反映させています
実行

成功です!
まとめ
今回コルーチンを初めて使いましたが、非常に使い勝手が良く、今後だいぶお世話になりそうです
導入部分を制作するにあたり、当初はタイムラインを使おうと考えていましたが、タイムラインはムービーを挿入するようなものなので、実行中にユーザーの入力を受け付けません
これだといちいち終わるまで待たなければならないので、使用を断念して今回の形にしました
このやり方ならユーザーの任意のタイミングで次のステップへ移行できるので、ストレスを感じることなく体験してもらえるのではと考えている次第です

そう願うもふ(/ω\)



